Top 5 Best Shopify CSS EditorApps [March, 2025]
This guide helps ecommerce store owners to compare and find the best CSS Editor apps for Shopify. CSS Editor apps are popular for ecommerce businesses that want to a way to notify their customers when products are back in stock. However, with the variety of Shopify apps for CSS Editor, it can be challenging to find the ideal app for store owners’ individual needs.
To help ecommerce store owners make the right choice, the attributes of available Shopify apps have been assessed considering: features, price, free trial availability, app store rating and free app options.
This guide compares five companies for merchants to review and find the optimal CSS Editor app for their needs. To help them make an informed decision, a quick comparison table of the best CSS Editor Shopify apps is shared below, followed by in-depth reviews and frequently asked questions.


Free Guide: How To Find A Profitable Product To Sell Online
Excited about starting a business, but not sure where to start? This free, comprehensive guide will teach you how to find great, newly trending products with high sales potential.
Quick comparison of the best Shopify CSS Editor apps
| # | App Name | Developer Name | Pricing | Rating | Free Trial | Image | Action |
|---|---|---|---|---|---|---|---|
| 1 | Appy: Sales Announcement Bar | Appy Design | $4.99/month | 5.0/5  |
no |  |
Get app |
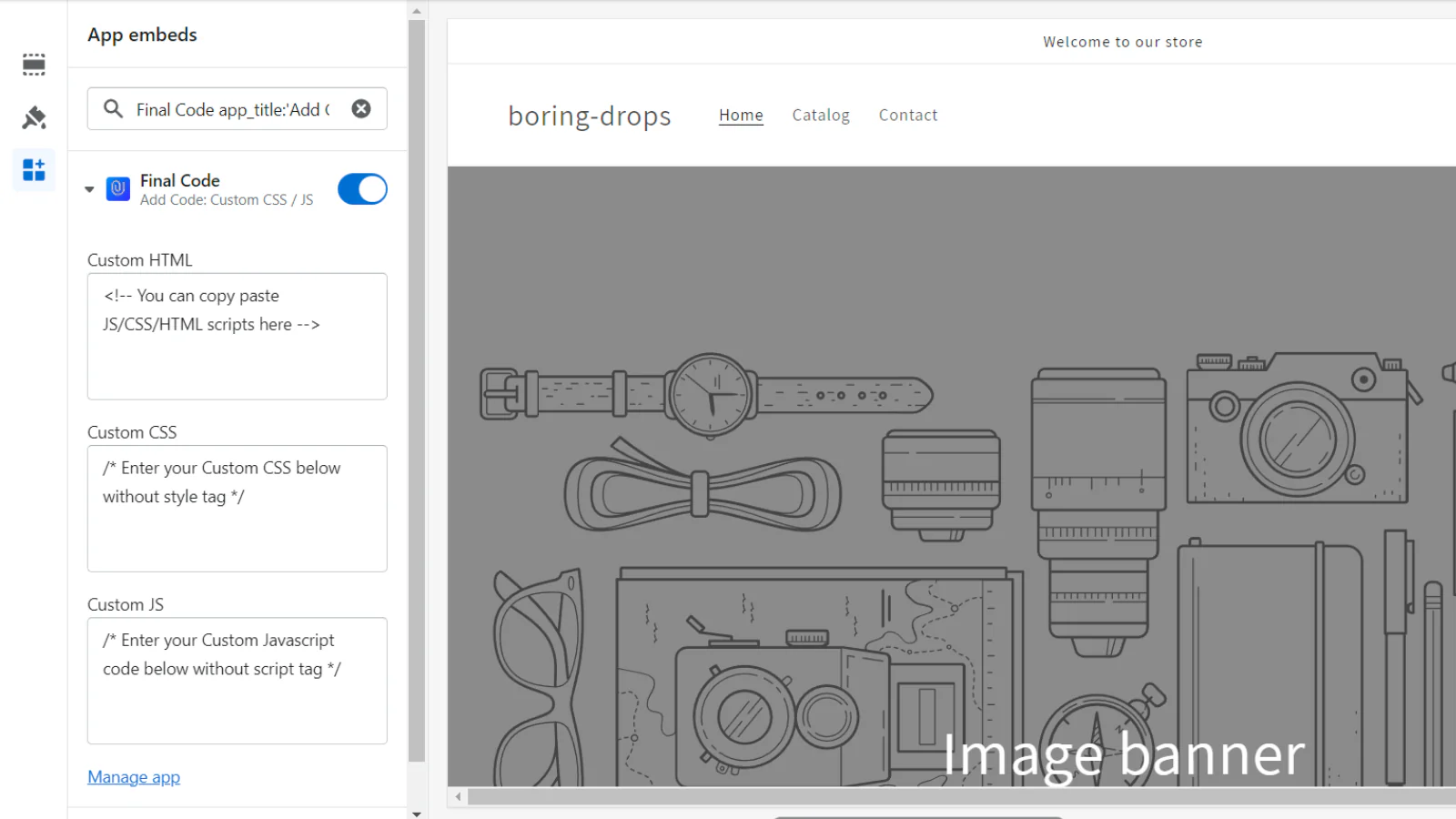
| 2 | F: HTML/CSS : JS Liquid Code | Final Apps | $19/month | 5.0/5  |
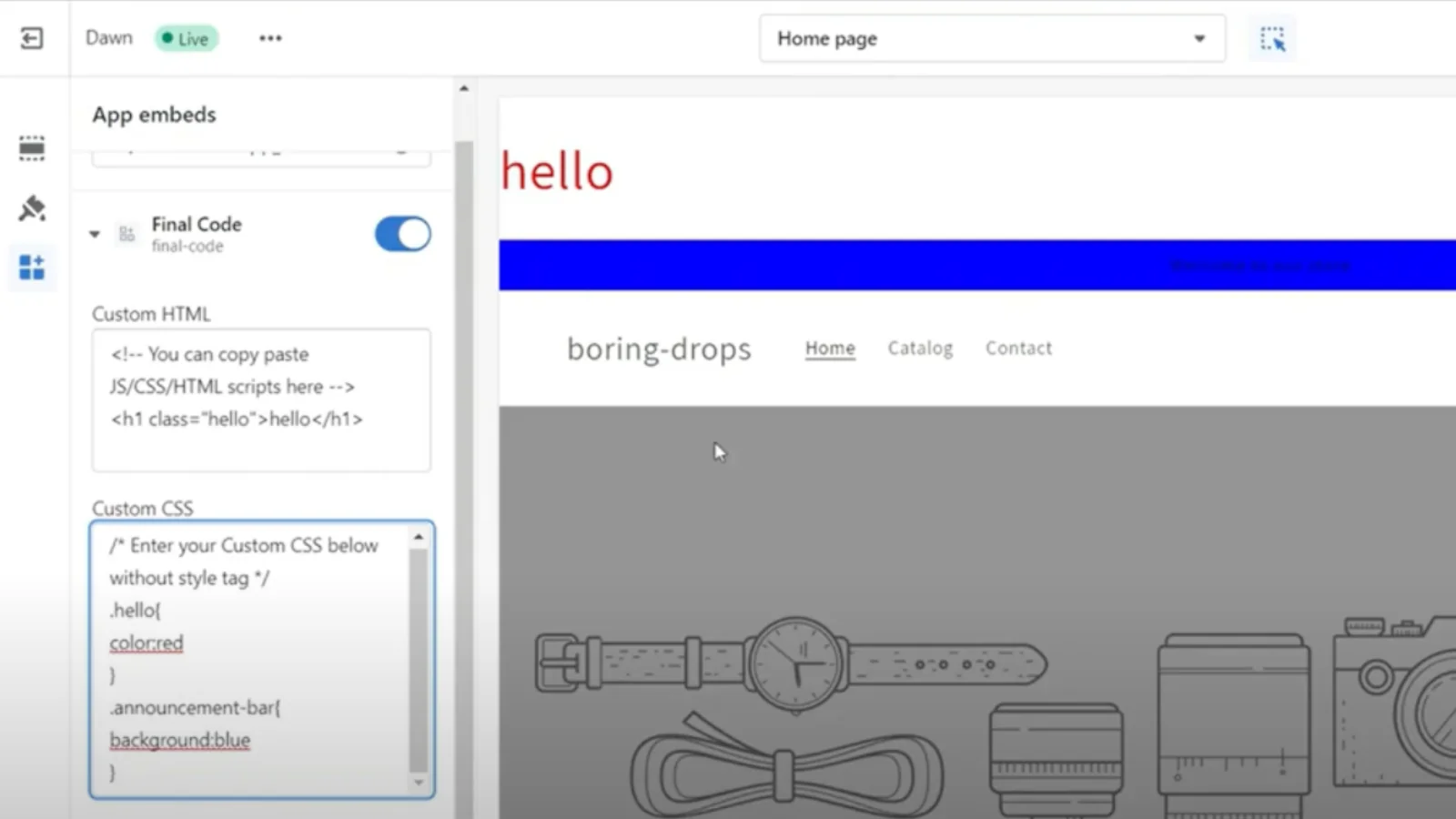
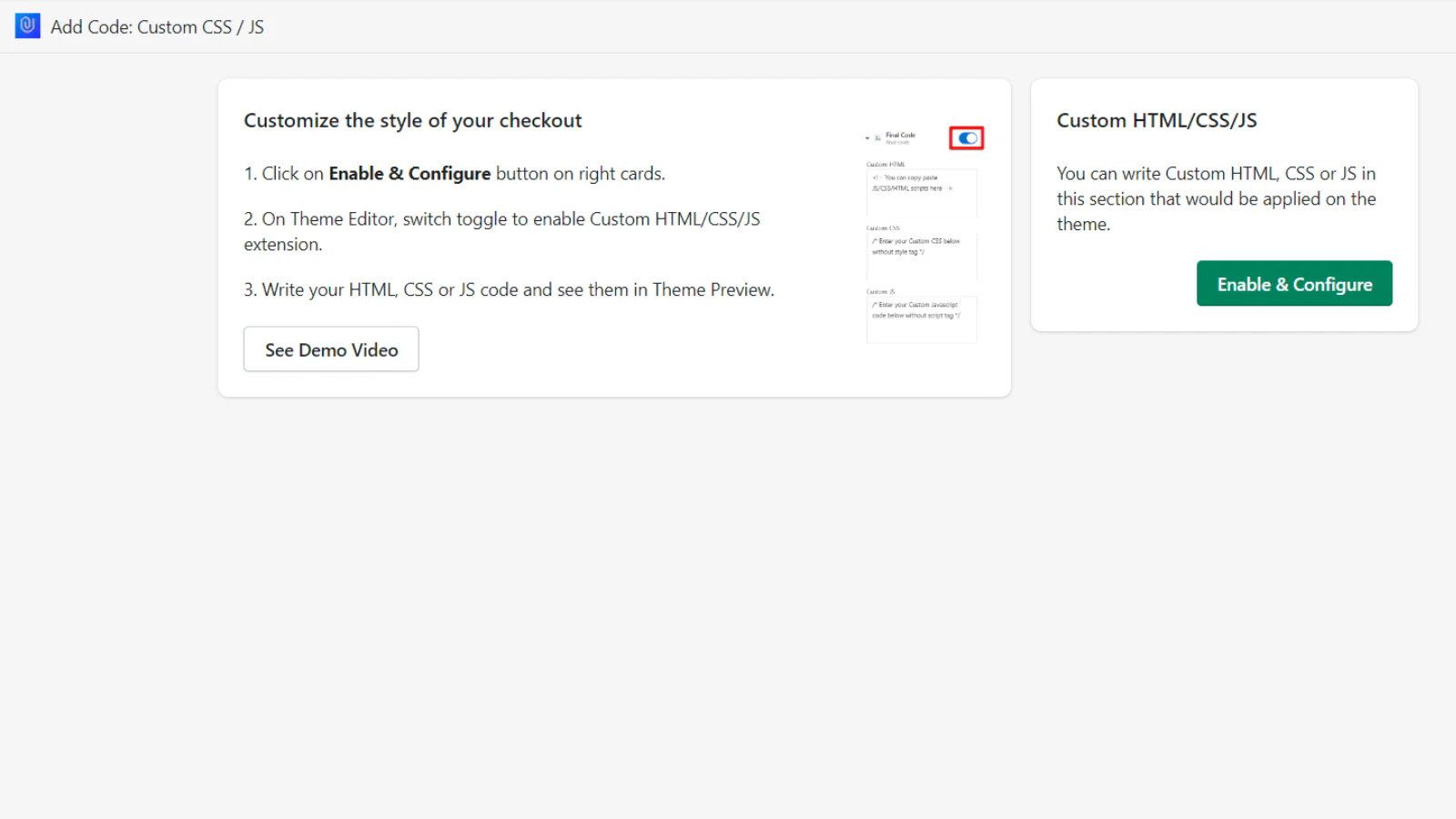
yes |  |
Get app |
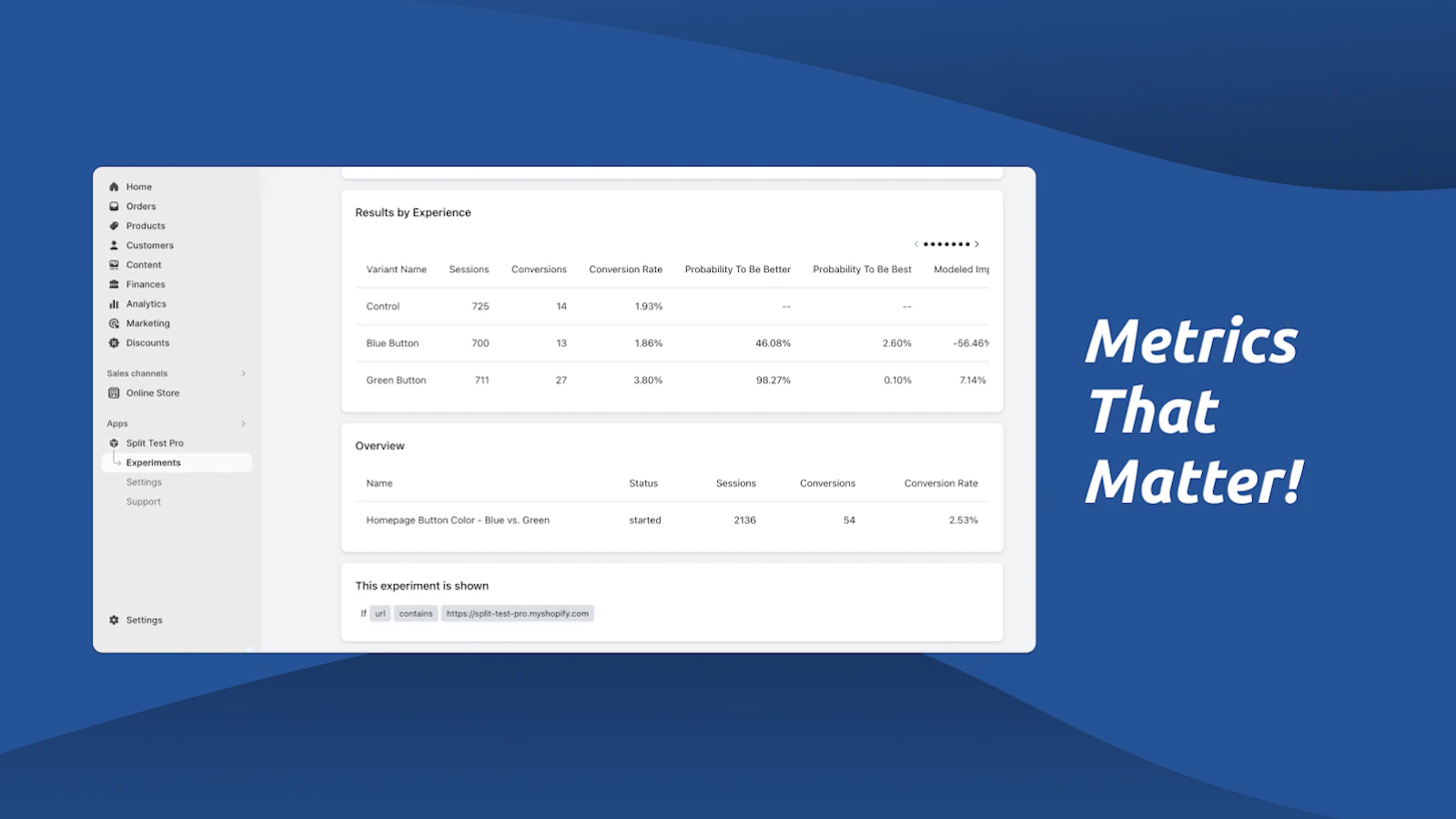
| 3 | Split Test Pro | Addison Applications | $10/month | 5.0/5  |
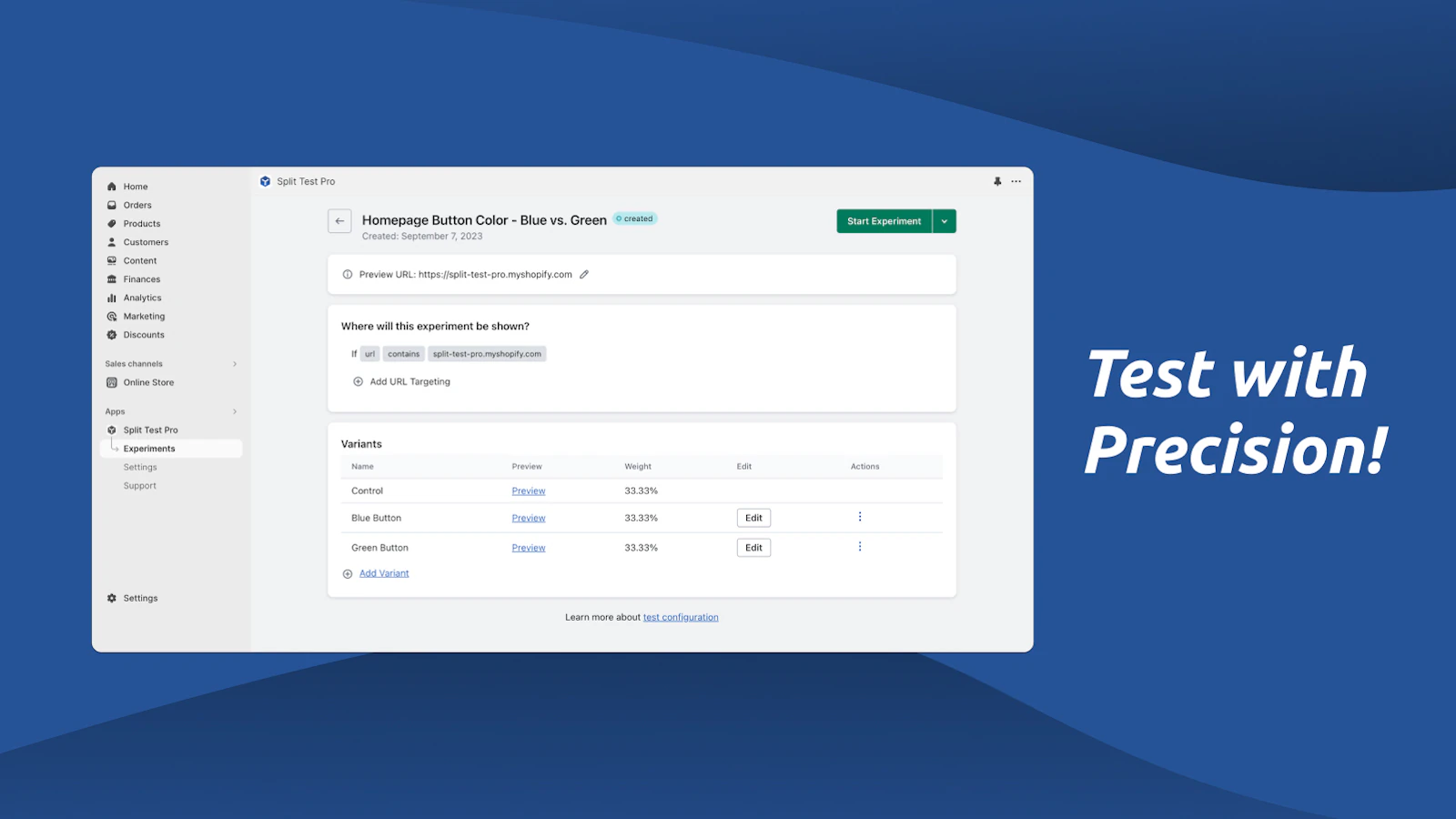
yes |  |
Get app |
Top Shopify CSS Editor apps reviewed
Table of contents:
How to Find The Best CSS Editor Shopify App?
These five CSS Editor apps for Shopify are ranked based on the following criteria:
- Features
- Price
- Rating on the Shopify app store
- Free trial availability
- Free app options
- Compatibility with other top apps
- Number of apps the app provider operates
- Pros and cons
- Built for Shopify badge
- Reviews and assessment by AcquireConvert
What are Shopify CSS Editor apps?
Shopify CSS Editor apps are tools that allow online store owners to manage and customize the design and layout of their stores by editing CSS code directly. These apps give merchants more control over their store’s visual appearance without needing extensive coding expertise, allowing them to modify styles, fonts, colors, and layouts to better suit their brand.
One of the main features of Shopify CSS Editor apps is the ability to easily edit the store’s CSS code, offering flexibility in design beyond the default theme options. Store owners can make real-time changes to their website’s appearance, ensuring it aligns perfectly with their branding and customer experience goals.
Another key feature is live previews. This allows merchants to see how changes will affect the look of the site before they are published, reducing the risk of errors. Additionally, many of these apps provide code validation to ensure that changes don’t break the site’s functionality.
Integration with Shopify themes is seamless, meaning merchants can easily apply their custom CSS across their entire store without compatibility issues. These apps also offer user-friendly interfaces that make them accessible to store owners with varying technical skill levels.
Overall, Shopify CSS Editor apps are essential tools for store owners who want to go beyond standard design options, offering the flexibility to create unique, branded experiences that align with their business identity. For more information and available options, exploring the various apps on the Shopify App Store is recommended.
What is the best way to send a CSS Editor notification to customers?
The best way to send a CSS Editor notification to customers involves clear communication, timely updates, and reliable tools. First, use automated notification systems available through apps like F: HTML/CSS : JS Liquid Code or other Shopify tools. These apps can automate the process of informing customers when design changes have been made to their store interface or relevant features, ensuring timely and consistent communication.
Personalizing the notifications is essential. Address customers by their names and mention any specific design updates or features that have been improved to enhance their shopping experience. This personalized messaging makes the communication feel more relevant and engaging.
Using multiple communication channels can enhance the effectiveness of your notifications. Send updates via email, SMS, or even push notifications to ensure that customers receive the information in their preferred format.
Timing is important. Send an initial notification when significant design updates are applied, followed by any additional messages that inform customers of further improvements or functionality changes. Ensure these notifications are clear and concise, providing all necessary details without overwhelming the customer.
By combining automated tools, personalized messaging, multiple communication channels, and timely updates, you can manage CSS Editor notifications effectively and improve customer engagement.
Do CSS Editor convert to sales?
Yes, CSS Editor apps can indirectly convert to sales. When store owners customize their website’s design using CSS Editors, they create a more visually appealing and user-friendly shopping experience. A well-designed store can enhance customer engagement, reduce bounce rates, and make navigation smoother, all of which contribute to higher conversion rates.
Customization through CSS Editors allows merchants to align the store’s design with their brand identity, making the site more memorable and trustworthy. These personalized touches can create a more professional and inviting atmosphere, encouraging customers to complete purchases.
For merchants, using CSS Editor apps provides flexibility in making quick design changes that improve user experience. A better layout, clear call-to-action buttons, and intuitive navigation help reduce barriers to purchasing, increasing the likelihood that visitors will convert into buyers.
Overall, while CSS Editors don’t directly drive sales, they play a significant role in creating an optimized shopping environment that helps convert visitors into paying customers.
Conclusion: Best Shopify CSS Editor Apps
It requires time and effort to compare and evaluate features of the various different CSS Editor Shopify apps to find the ideal option.
Shopify store owners must evaluate relevant information to make the optimal choice for their needs.
This guide does the challenging work for merchants by comparing and evaluating the top choices for different CSS Editor Shopify apps. The results of our analysis of the best CSS Editor Shopify apps are listed below: