Favicon Shopify: How to Add or Change Yours in Six Easy Steps
If you’re on Shopify, your branding should be important to you.
Favicons are a small but important part of your branding – and no Shopify store should be without one.
But what are they exactly and how do you create yours so that the world out there starts to recognize your logo?
What are Favicons?
Favicons are the small logos that display in your favorites/saved links/bookmarks (whatever they’re called in your particular browser). They also appear when you open a new tab in a browser.
See what they did there? Favorites + icon = favicon. They’re not just a pretty face!
Usually, it’s a tiny version of your logo – think Amazon, Google, Apple, and we instantly recognize their favicons:



Let’s say you don’t currently have a favicon set up.
When users save your store URL in their favorites or open a new tab when they visit your store, something generic like this will appear in place of your logo:

That’s no use to anyone – not you, not your customers.
How do you add a favicon to your Shopify store?
It’s really straightforward to add or change a favicon in your store.
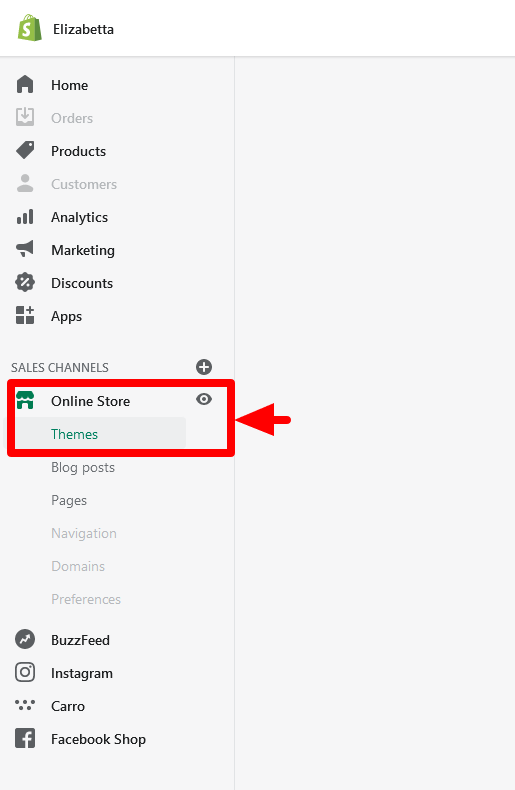
Go to THEMES
Log in to your Shopify admin and go to Online Store > Themes.

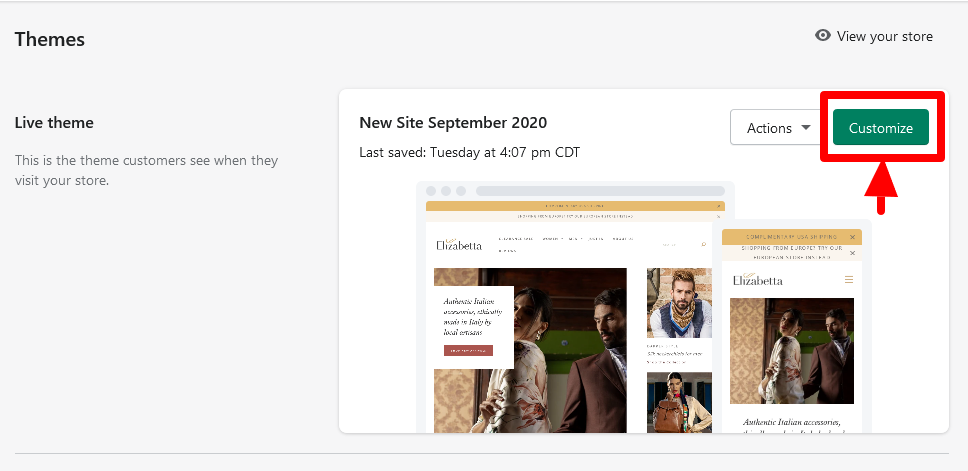
Customize
Choose the theme you want to edit and then click Customize (which is next to Actions)

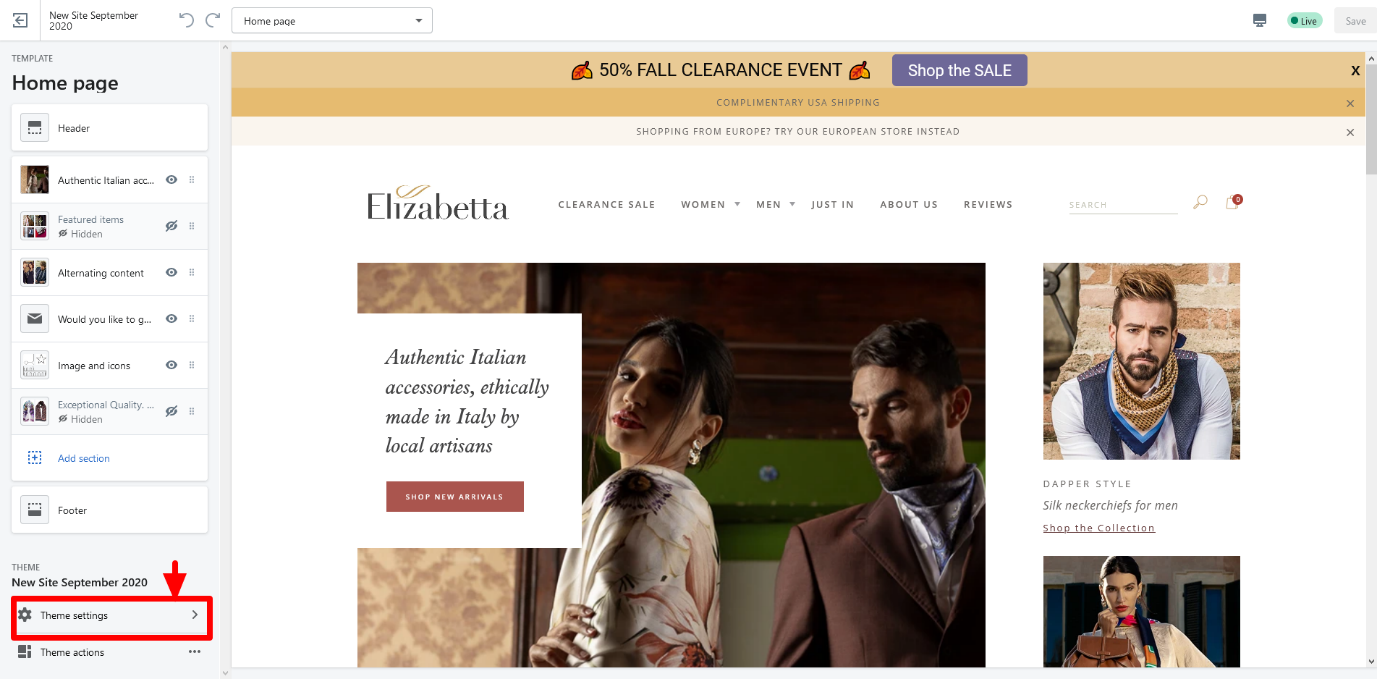
Click Theme Settings
When you click THEME SETTINGS you will be taken to a new dropdown menu.

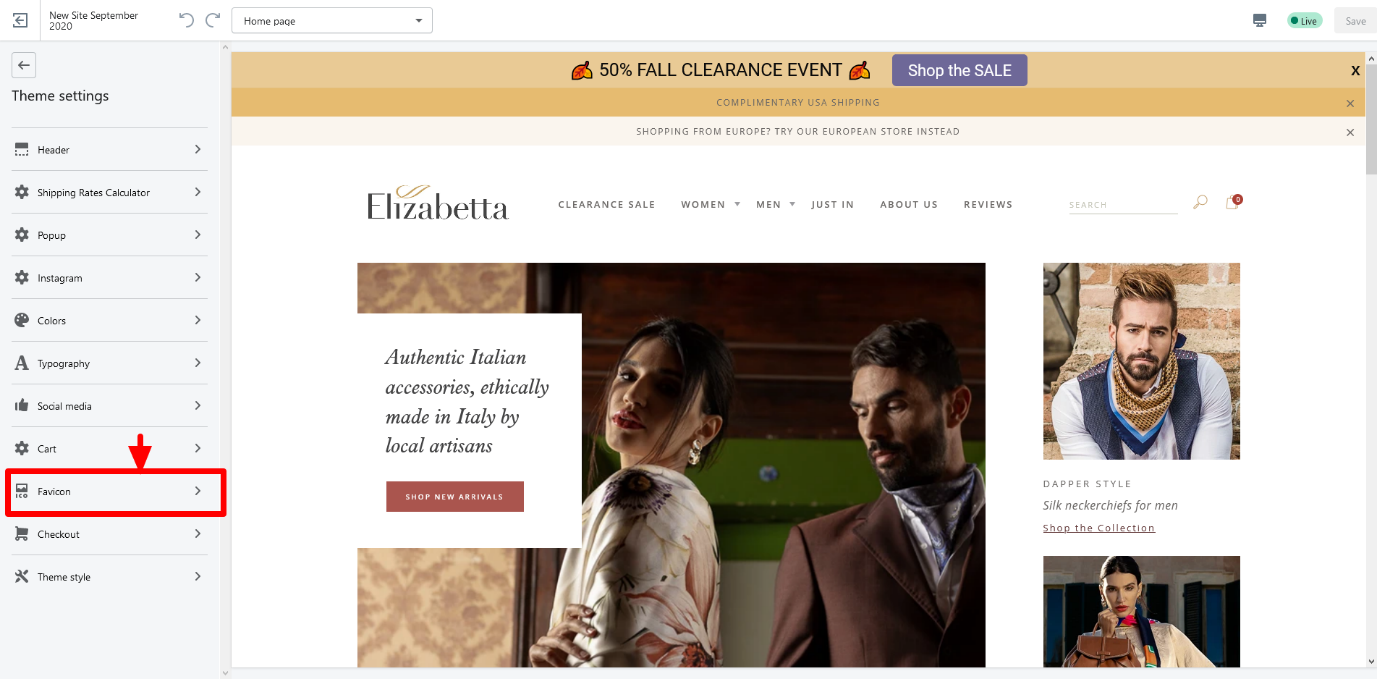
Click Favicon
In the menu down the left-hand side, click FAVICON.

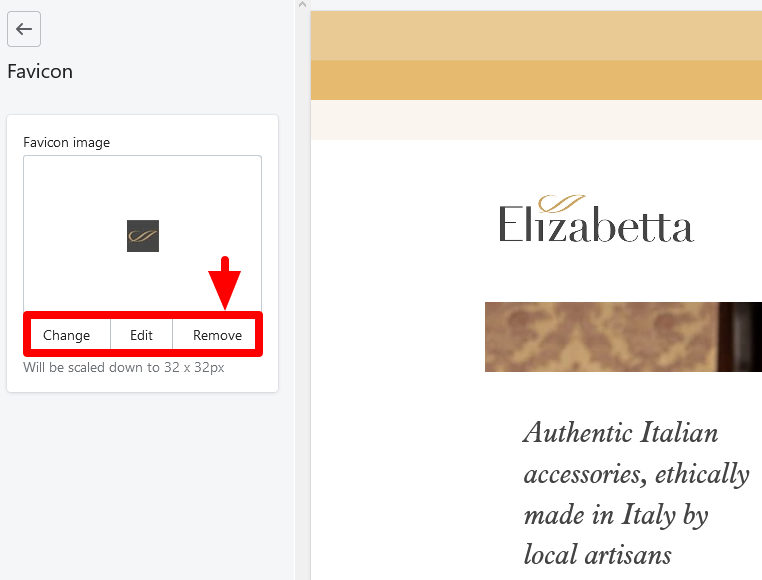
Either SELECT, CHANGE, EDIT or REMOVE an image
Depending on whether you are uploading a favicon for the first time or are changing/removing an existing image, you will need to click either SELECT IMAGE (with no existing image) or CHANGE, EDIT or REMOVE (for an existing image).
SELECT IMAGE:
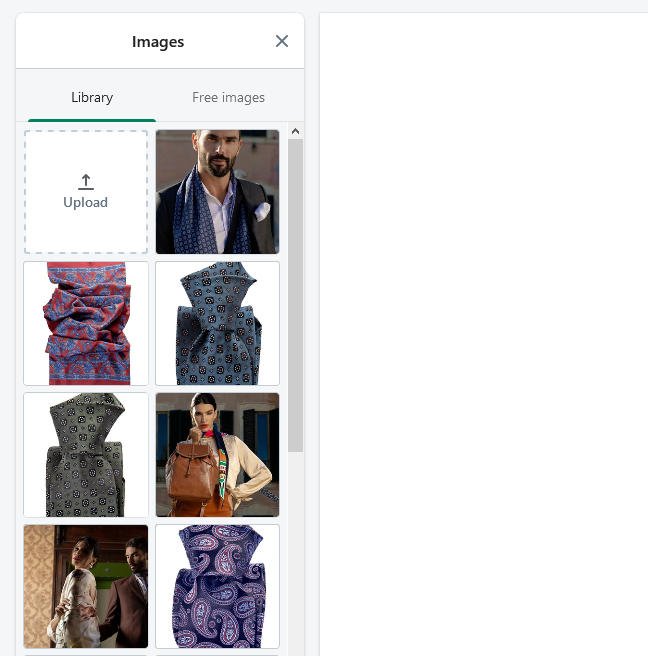
In the Favicon image area, click Select image, and then either:
- Select an image from your Library, or
- Select an image from your computer, click the Library tab, and then click Upload.
Your library should look something like this:

CHANGE, EDIT or REMOVE:

- Clicking Change will let you replace the image with another one from your library
- Clicking Edit will let you edit the Alt text (see next step)
- Clicking Remove will remove the existing image as favicon
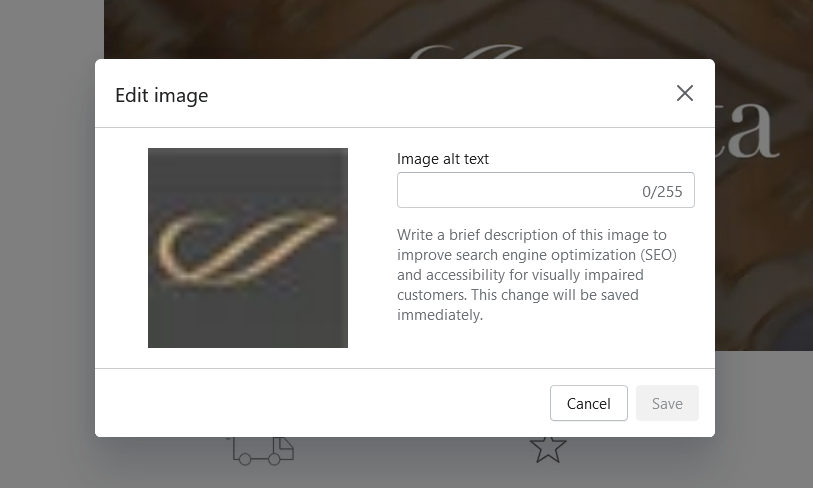
Add ALT TEXT to Image
To enhance SEO, it’s best to add alt text to your favicon image, if your theme allows it.
If you click EDIT in the above step, you will see a popup like this, where you can add the alt text – being sure to include your keywords. Don’t forget to save it afterwards.

Once you’ve saved your favicon, you’re done.
Shoppers and browsers should see your icon in their tabs and favorites folders from here on in.
Will you update your Shopify favicon?
A favicon is so easy to add for your Shopify store that not doing it is just laziness.
In a few clicks, your customers will see a more polished-looking store when browsing and you will enhance your store’s branding. It really is a no-brainer.
