Shopify Mega Menu: All you need to know to create high converting navigation
Poor navigation design can break your customers’ experience and directly affect your website traffic. According to “State of Commerce Experiences 2021” reported by Bloomreach, 8 out of 10 people will leave a website if this site has inconvenient navigation, and 76% of buyers want navigation that is easy to find and search. Luckily, mega menus can help us optimize the navigation bar and improve users’ experiences.
What Is Mega Menu?
Mega menu is a drop-down, expandable menu that displays many choices at once. It allows users to reach different pages on the website from the main menu.
3 Tips You Should Keep In Mind When Creating High Converting Mega Menu
Tip 1: Keep It Simple:
This standard also applies to mega menus. You can add anything to them doesn’t mean that you should do this. Regarding Lick’s Law, more options mean users need more time to make their decisions. You should create mega menu to help users easily scan and find the categories they need by using headings effectively. Or you also consider using bold text or labels/badges to highlight important products or categories.

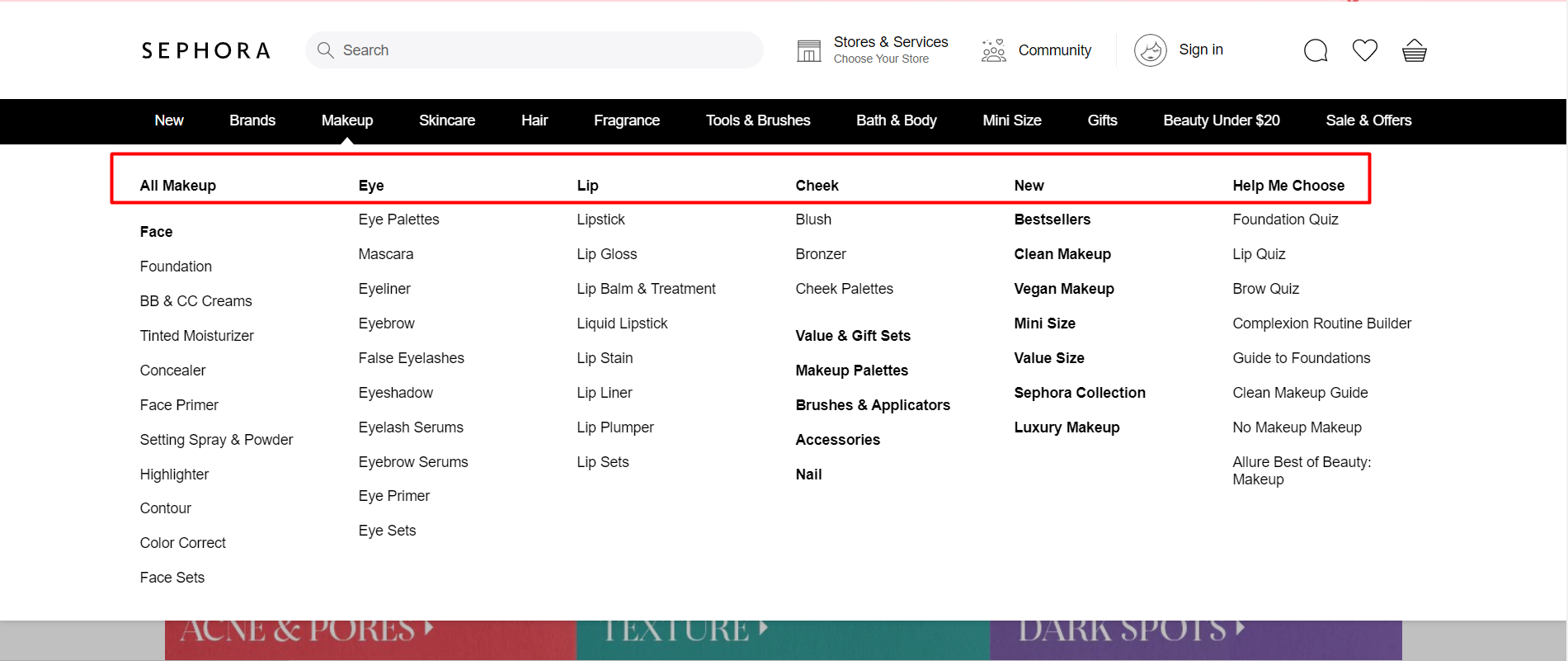
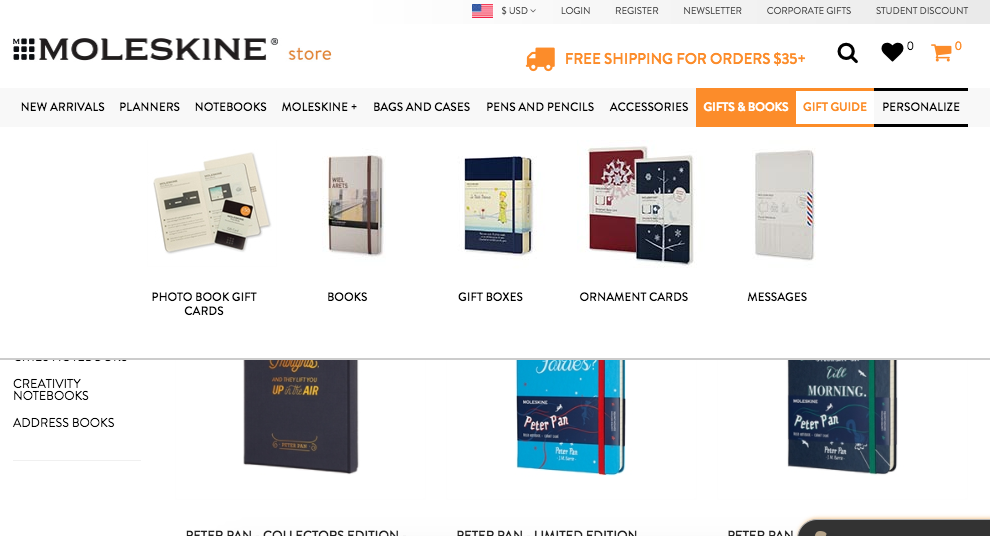
For example, Sephora uses bold text to highlight sub-categories such as eye, lip, cheek,…

Make your menu stand out by adding badges such as “New”, “Sale”,…
Tip 2: Prioritize Your Mega Menu
You should organize your menu based on priority. Let’s think about the order of your menu’s options because pages displayed closer top or bottom are automatically prioritized in the visitor’s mind. To optimize your mage menu, you should analyze all the data in the user’s behavior and prioritize the option you want to see.
Focusing on the navigation structure is the one thing you should know to make it right. Grouping related products make it easier for potential customers to find what they’re looking for. You can also view and compare groups of products with similar characteristics. This makes it easier for end-users to buy. There are two types of hierarchies you should apply to create a high converting menu: Main categories and Subcategories

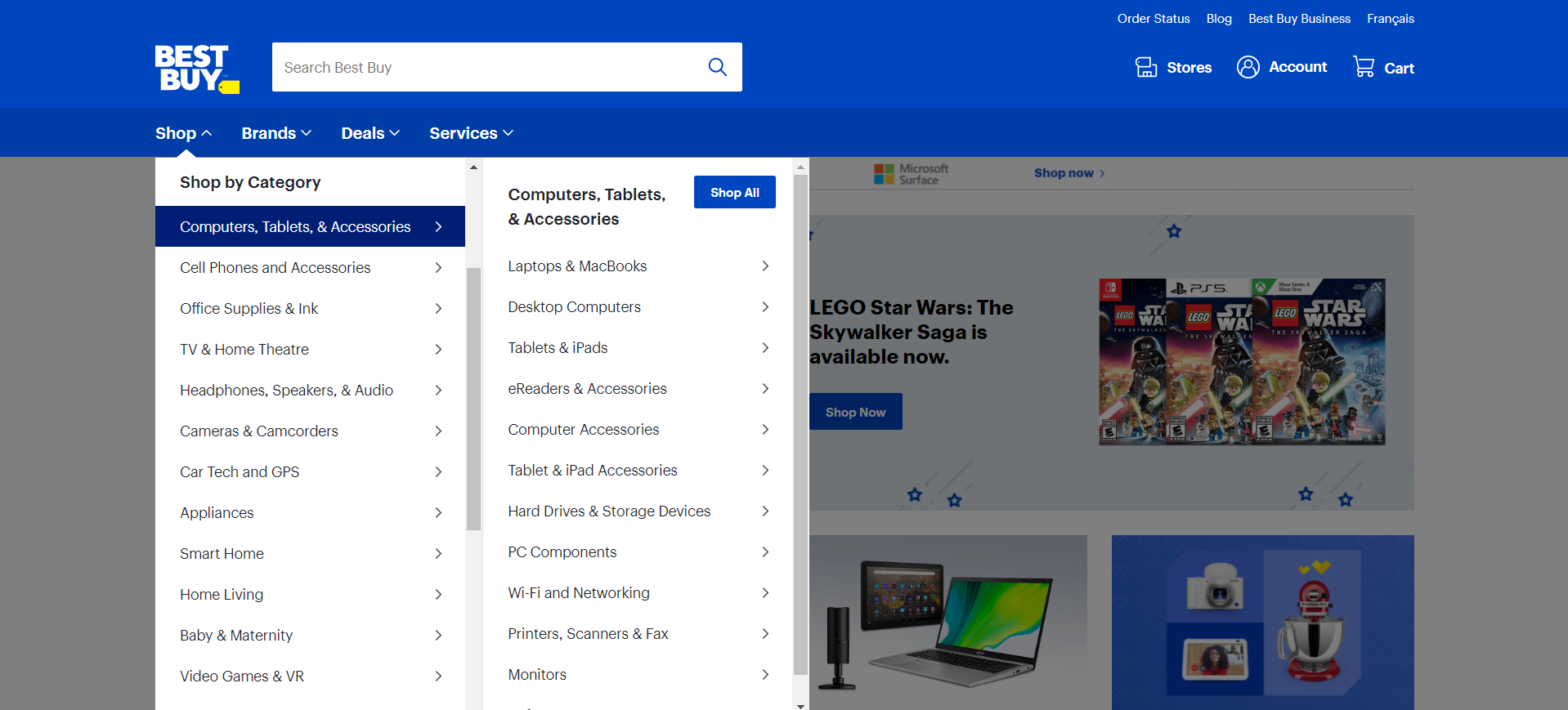
The navigation structure of Best Buy
For example, Best Buy shows many different main categories in their mega menu such as Computers, Tablets, & Accessories; Cell Phones and Accessories; etc. Then when you click on any main categories you will see its subcategories.
Tip 3: Add Products In Your Navigation
Many of your customers are probably looking for products for sale. Therefore, you can display sale items and best seller items on your mega menu. This way your customers can find products more easily. And that will help you shorten and optimize buying process of visitors.
Moreover, the smart mega menu also directs visitors to the right destination that they want. Much of this depends on how much you understand what your customers want. Based on customers’ insights, you can recommend products in mega menu to encourage them to try this product.

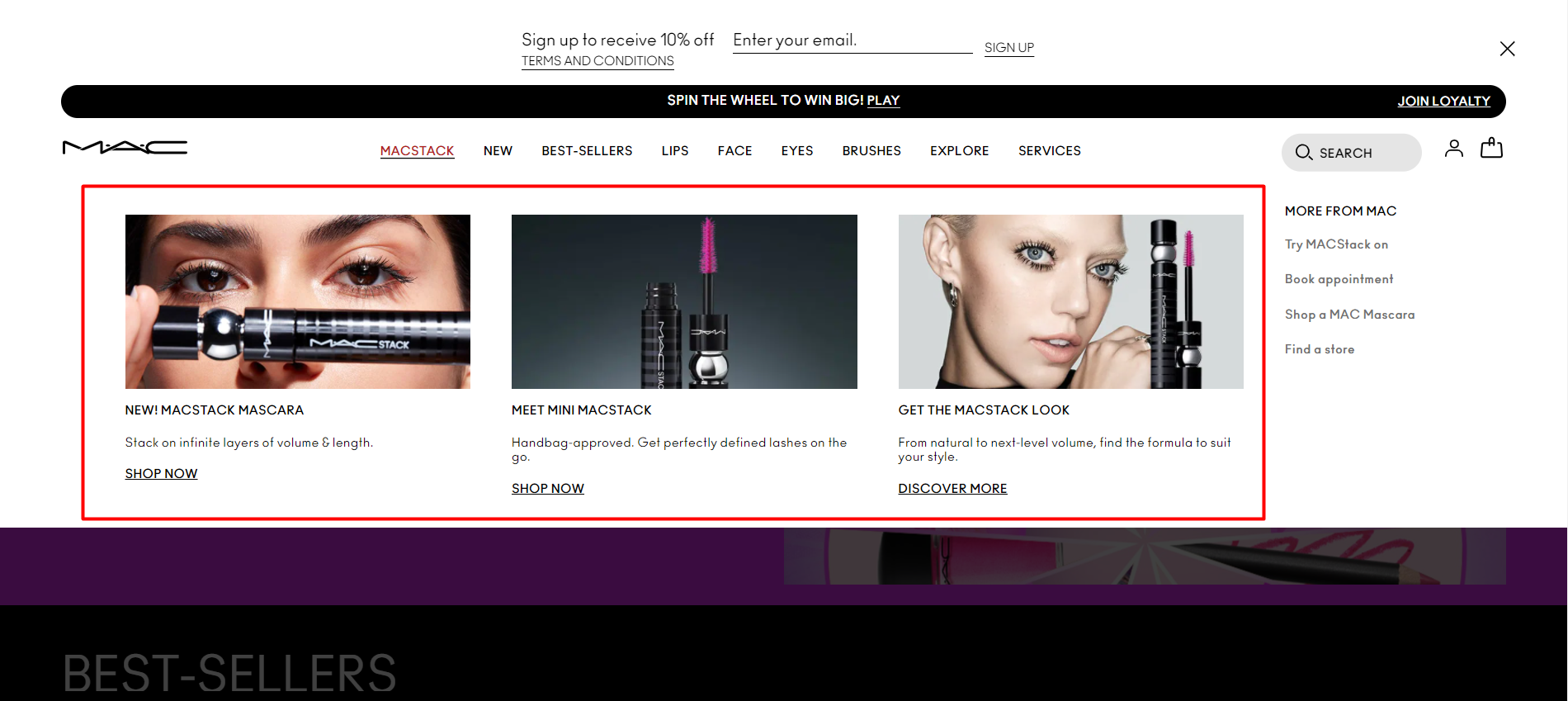
MAC Cosmetics shows their product named “Mac stack” on their menu to promote their new product line

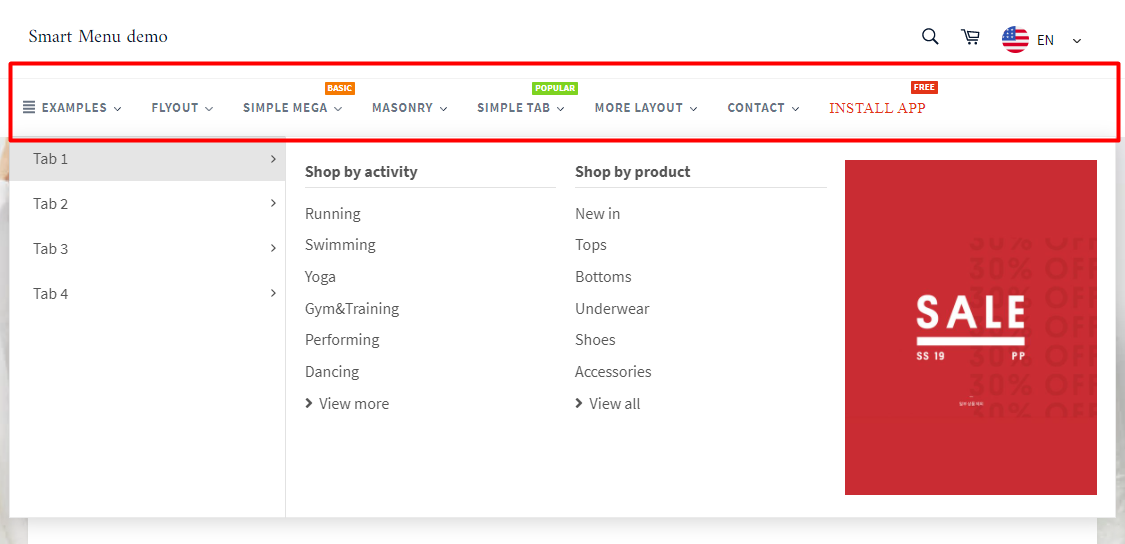
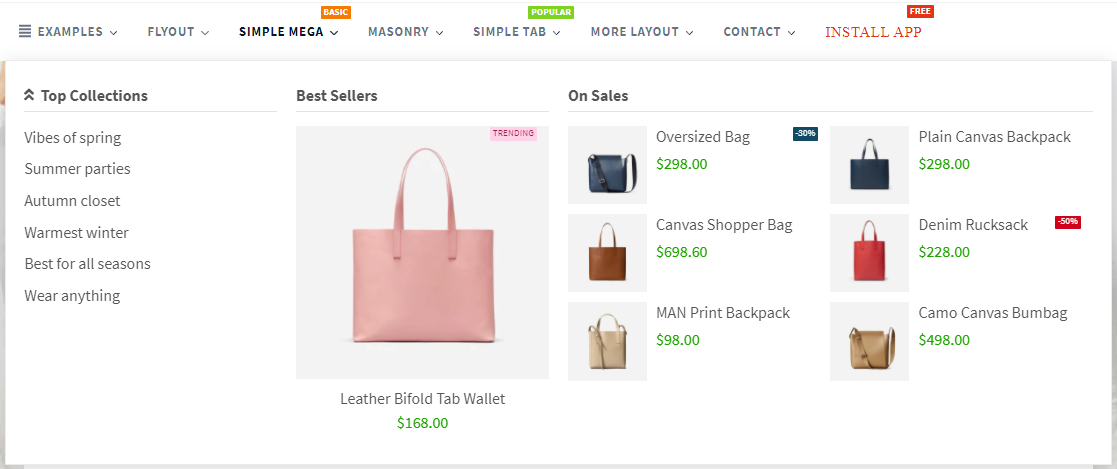
Display products on the menu help you sell more products by using Smart Menu by qikify

Or you can use images to help users visualize easier
Should We Use Shopify Dashboard Or Apps To Create Mega Menu?
There are 2 common ways to help you create a mega menu, which is using your Shopify Dashboard and using Third-Party Applications. Let’s compare the features, advantages, and disadvantages of these methods:

Adding a Mega Menu is fairly straightforward using your Shopify dashboard. It allows you to create a basic mega menu with a dropdown to show subcategories. However, using the Shopify dashboard has a lot of limitations in terms of features. On the other hand, Shopify applications give you many features and a real-time preview experience that makes it easy to customize your menu and increase high conversion by promoting your products.
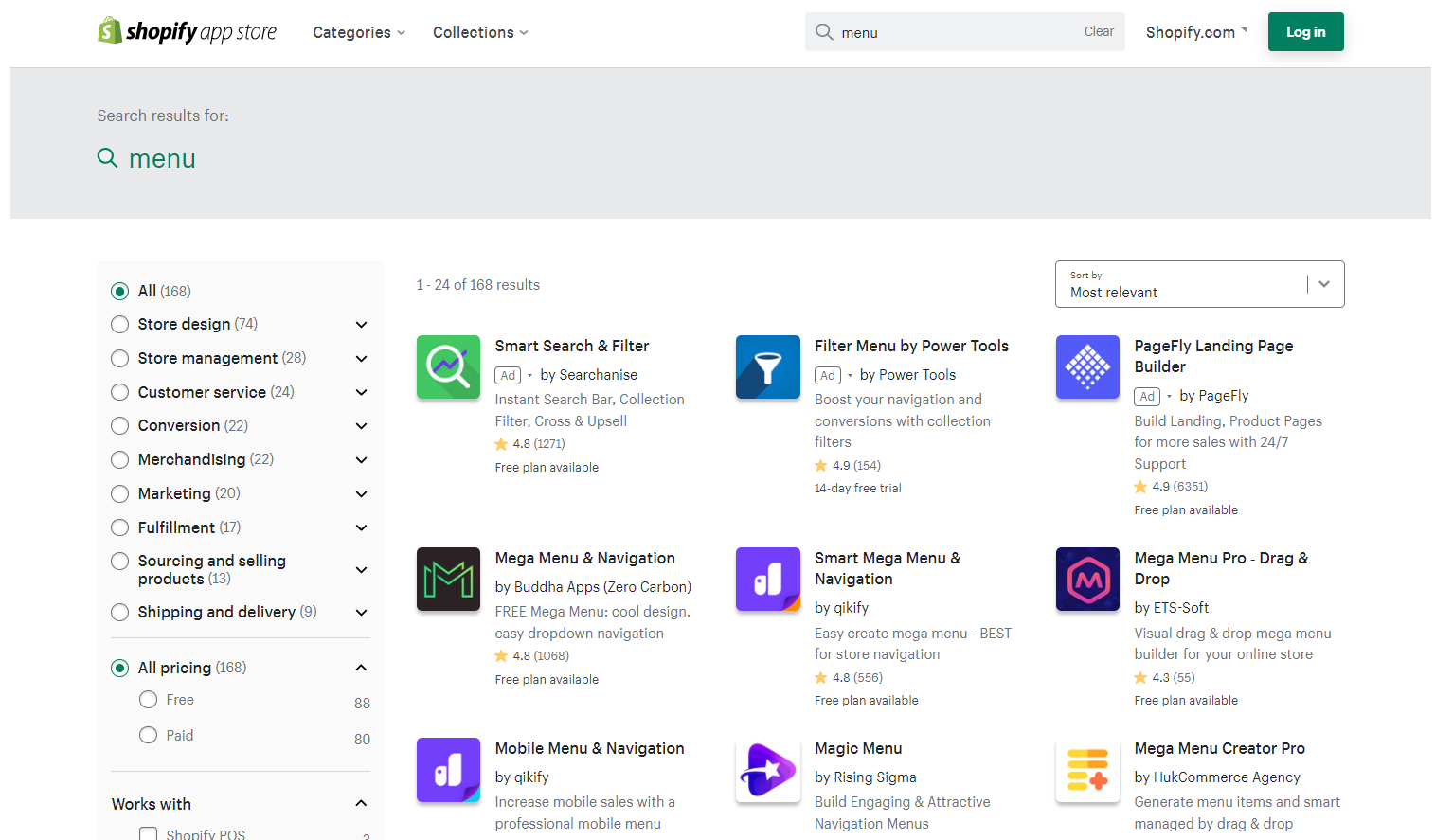
The Shopify App Store is a library of exciting applications for your store that can help you simplify your store’s management and improvement. A quick search for “menu” will give you about 168 results.


How To Create Mega Menu With Smart Menu By Qikify:
Smar Menu (by qikify) is one of the most installed Mega Menu apps on Shopify. It is widely trusted by many Shopify merchants. Smart Menu helps you:
- CREATE easily and quickly a mega menu with templates that can be used as a base to develop your menu
- IMPROVE store design with fully customizable features
- ENHANCE customer experience by using clear and flexible navigation
- GET MORE SALES by promoting featured products, collections, banners with flexible widgets
- DESIGN different menus for desktop and mobile
Full Tutorial: Step by step to create the Shopify store’s menu in 10 minutes
Smart Menu Full Tutorial: How to build your Shopify store’s menu in 10 minutes
Step 1: Install Smart Menu (by qikify) HERE to create high converting mega menu for your online store
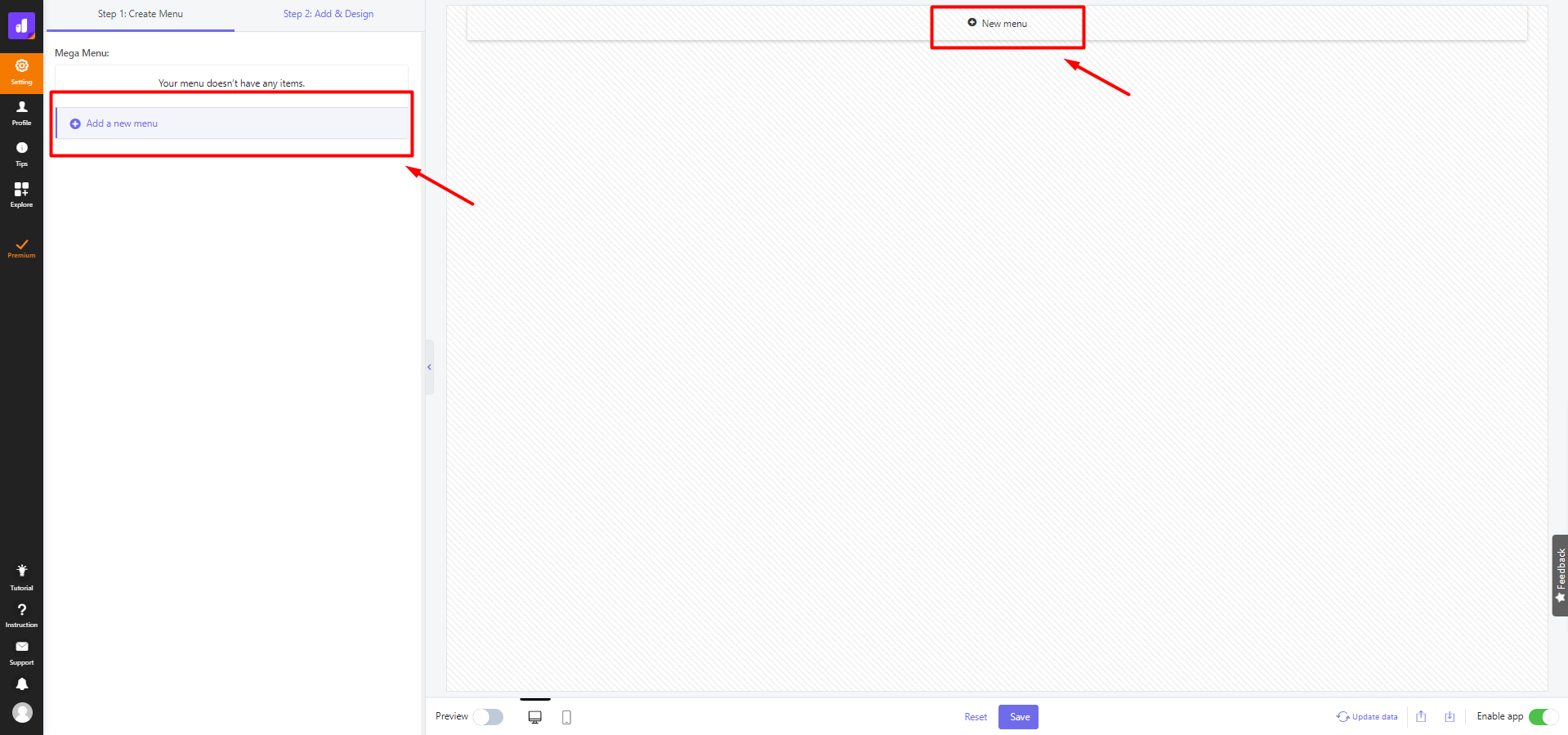
Step 2: Open app to add a new menu and basic setting for main menu:
Click “Add a new menu” on the left panel or click “New menu” on the preview

Then you will create your menu by using one of 2 methods which are
- Method 1: Build from scratch by choosing “Bank”, you can see a tutorial to create mega menu by yourself HERE.
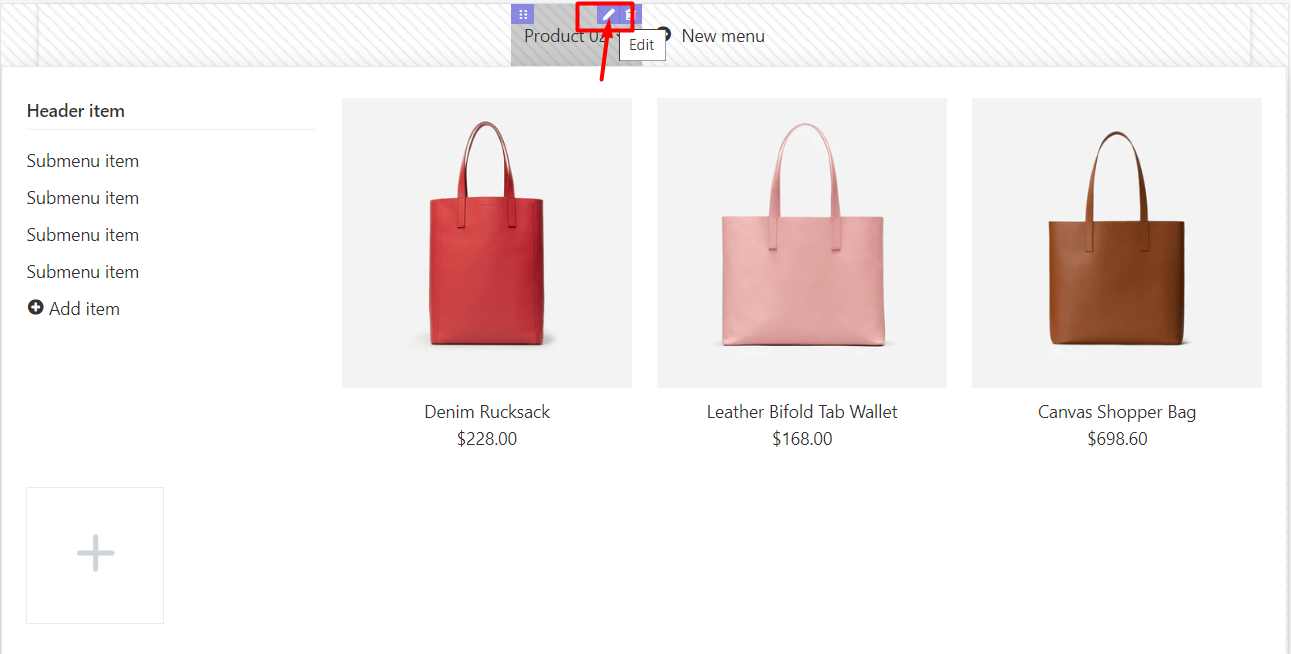
- Method 2: It’s easier because Smart Menu has provided you with ready-made templates. You can choose many types of layouts to design your navigation bar. Then mouse over to the top menu and click on the pencil icon to redesign and edit menu.

Step 3: Add submenu items:
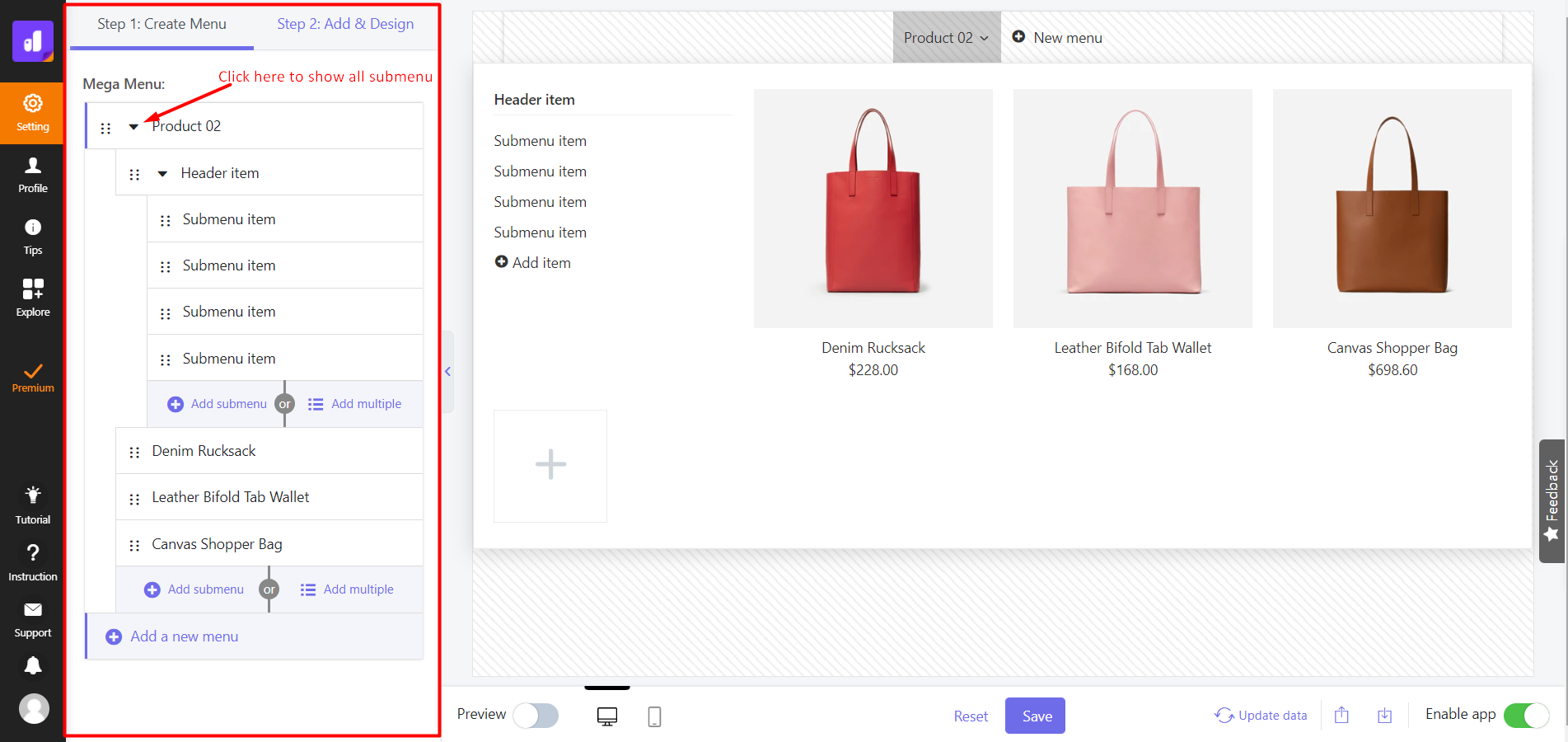
- After adding a top menu (or main menu) you will need to sub-items of it. On the left panel, click the drop-down button next to menu items to see all submenu items.

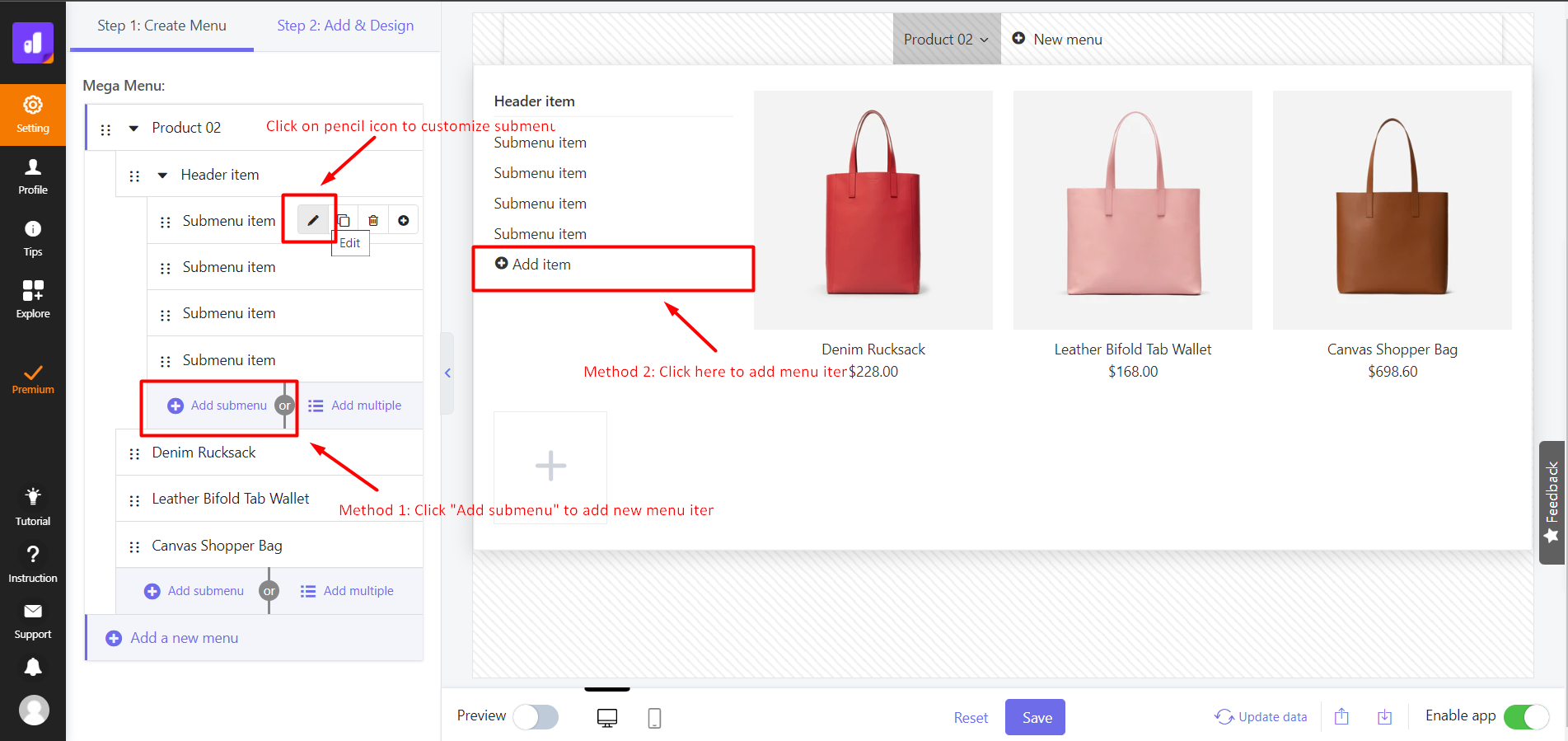
- Then you can click “Add submenu” on the left panel or “Add item” in the preview to add a new submenu. In case, if you want to customize or edit your submenu items, you can click on pencil icon.

Step 4: Add menu to your store and design your menu’s style:
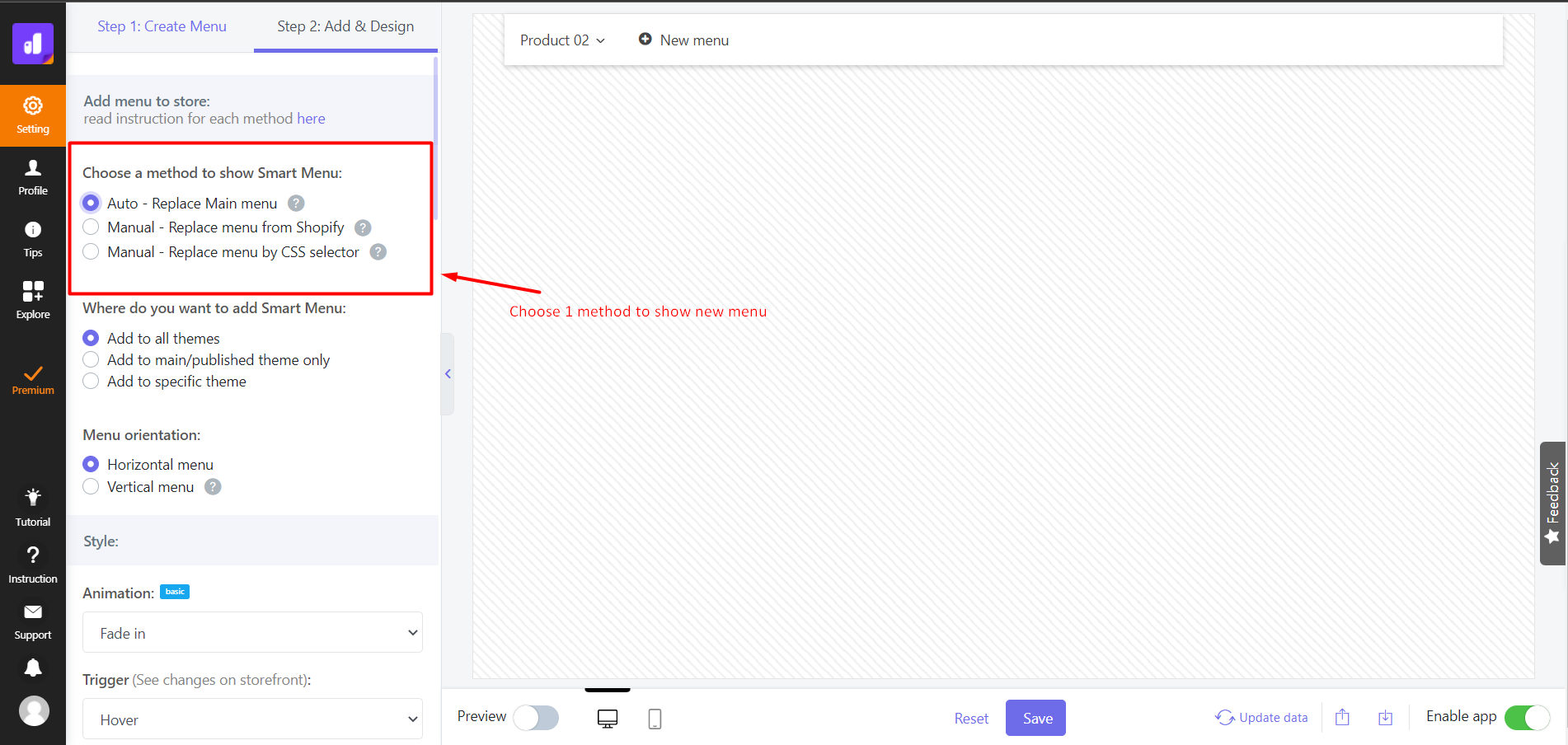
- In this step, you can choose a current menu on your store to be replaced with Smart Menu. There are 3 methods: Auto – Replace Main menu, Manual – Replace menu from Shopify, Manual – Replace menu by CSS selector.

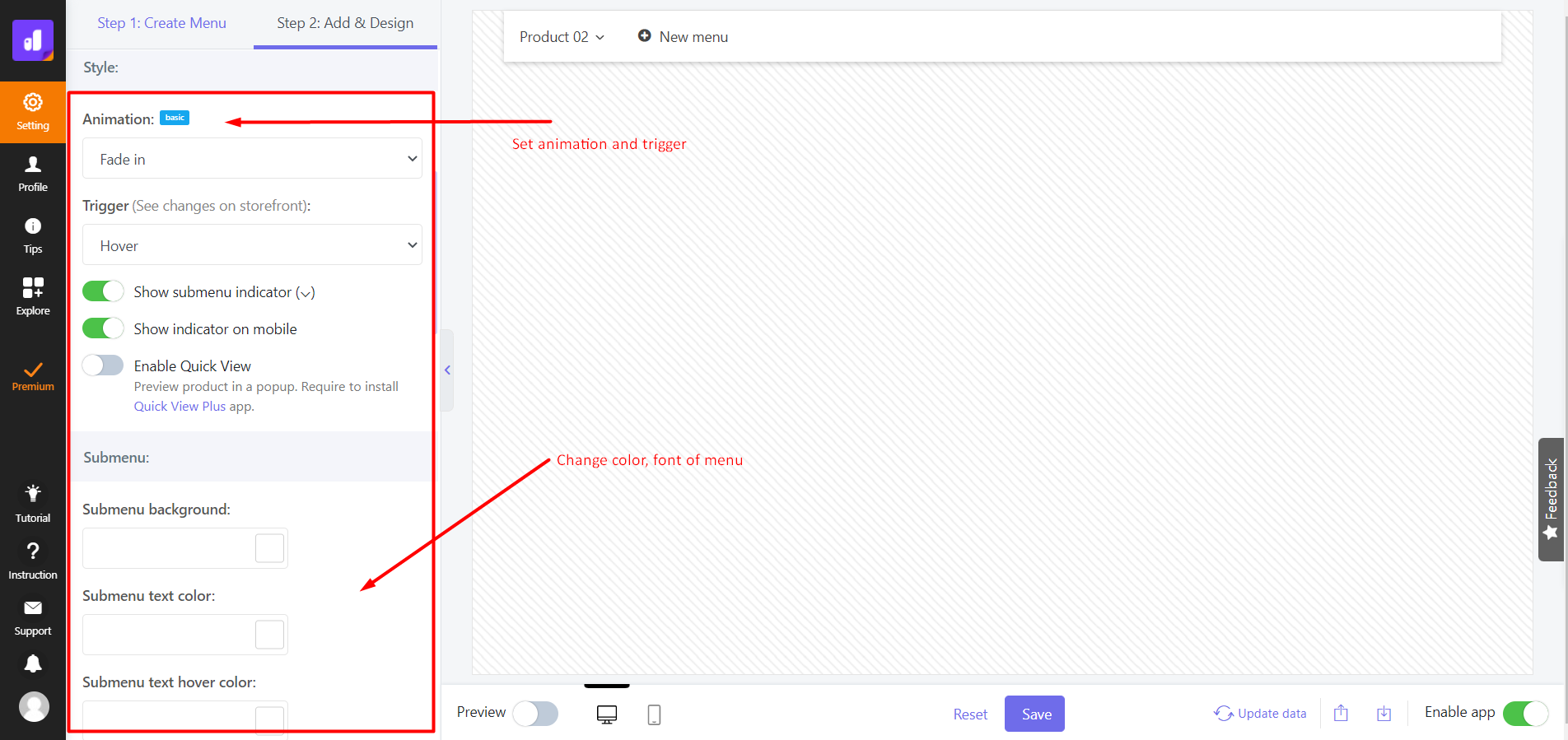
- You are also able to set the animation and trigger it to view your menu. Smart menu also provides some styling options to help redesign and style your menu such as changing color, font style, size of text, size of the menu, etc.

Step 5: Click “Save” to save the new menu > Click “Enable app” toggle to display new menu on your store
Best Shopify Mega Menu App
These are a few tips and guidelines for creating high-converting navigation. Hope this helps!
