How to Add Schema Markup to Your Shopify Store?
Could the lack of schema markup in your Shopify store be harming search rankings and sales?
Shopify store owners already know that search engine optimization is important to get pages ranking as high as possible.
If you are serious about increasing search traffic, you also need to take advantage of any way possible to help your pages stand out. So many factors affect the amount of traffic you receive that most busy store owners cannot look after this alone — you may have SEO specialists, use plugins or both.
One traffic-generating factor that often gets missed is schema markup. This is a piece of code that provides extra information about your store and your products to the search engines and your customers as they check the search engine results pages (SERPs).
Schema markup makes no difference to the overall shopping experience but helps get potential customers clicking through to your store — it’s a proven way to drive traffic your way.
Let’s look at why schema markup is so important and how you can add it to your Shopify store.
What is schema markup and why is it important?
Schema markup is also known as structured data. It is a piece of code used to provide extra information to search engines so that they better understand your content.
This code also provides potential customers with more detailed and accurate information in the form of the rich snippets that are displayed beneath the page title in search results.
So, schema markup is a double-edged sword for ecommerce sites. It helps both the search engines understand your content and potential customers find your products.
Search results that have schema applied inform the user faster and more completely because of the rich snippets, which provide information beyond the standard page URL, title and description.
You’d be right in thinking that’s kind of a big deal — considering it simply requires adding code and no investment in any marketing campaign (unlike most actions designed to generate traffic and customers).
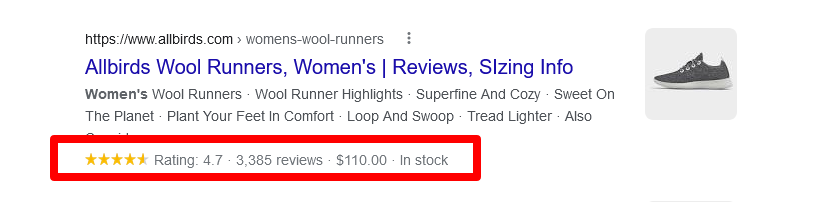
Here’s an example of a rich snippet that searchers will see after you apply schema markup to your pages:

So, searchers see not only the standard URL, title and description of your pages but also the number of reviews, product ratings, and price ranges.
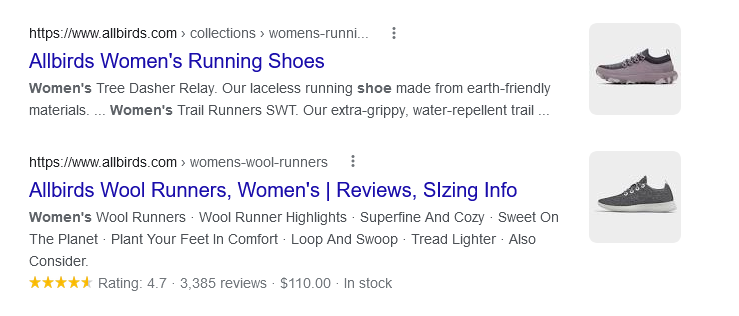
Compare that to the following screenshot of organic search results in Google, which includes a listing of the same products without rich schema markup:

Which one is a potential customer more likely to click on?
You can see how important schema markup could be for your Shopify store. It provides valuable information about products that help your listings on the SERPs stand out and encourage click-throughs. That means more customers and more sales in your store.
Some estimates suggest that rich snippets generate 35 percent more clicks than standard organic listings with “normal” snippets.
Different markup/structured data types are available for different products and content types. So, fashion and apparel product markup will carry different details to cooking recipes, for instance.
Google search for developers explains more for your store’s developer to select the correct markup and follow the correct Google schema guidelines when implementing it.
How do you add schema markup to your Shopify store?
To add structured data or schema markup to your Shopify Store, you can choose one of two ways — either by adding it manually or using a plugin to help you.
The first method: manual
To add schema tags manually to your Shopify store:
- Log into your Shopify store’s admin section
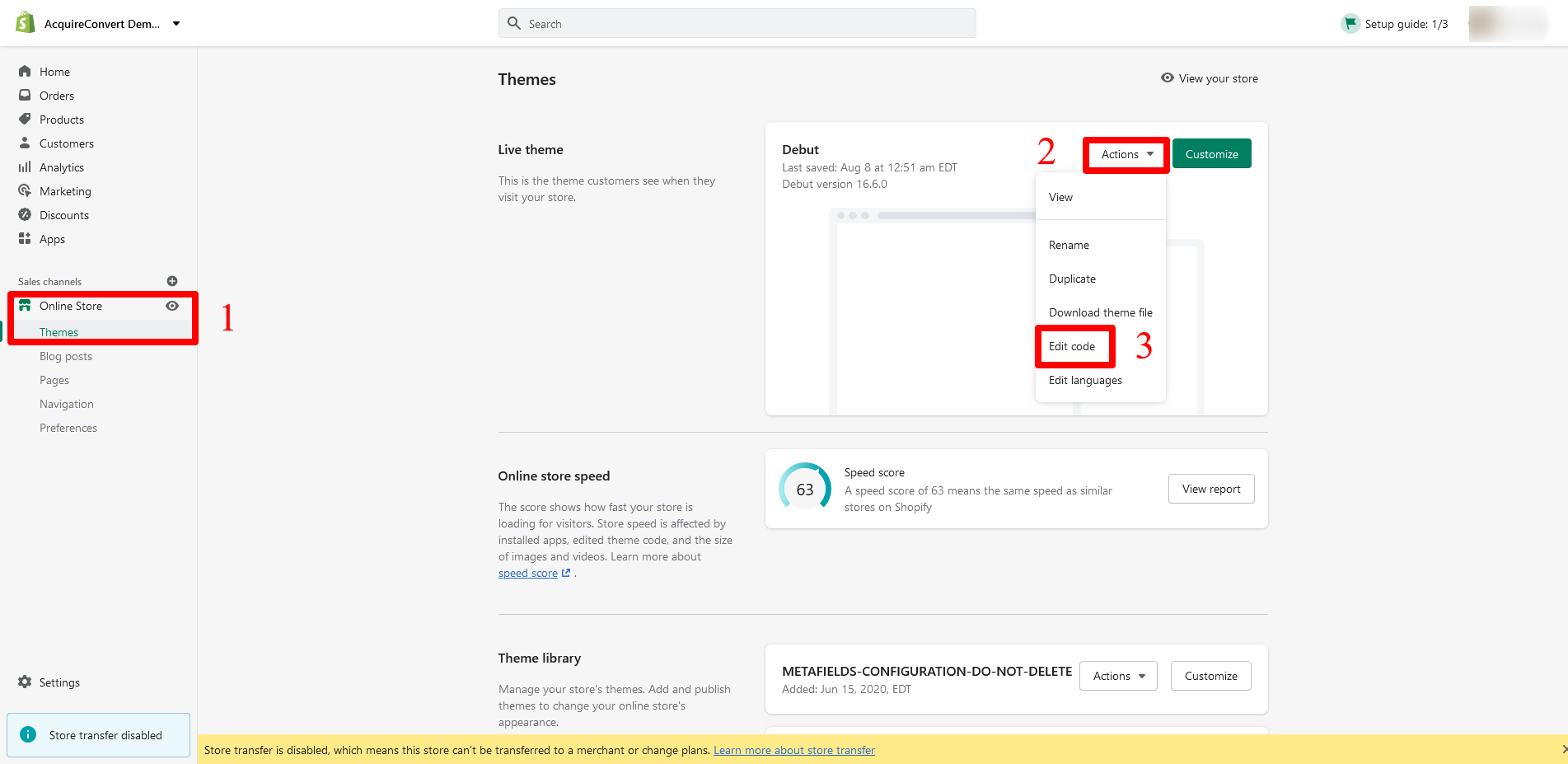
- Click on ONLINE STORE THEMES (See 1 on screenshot below)
- Click on ACTIONS (See 2 on screenshot below)
- Click on EDIT CODE (See 3 on screenshot below)

Go to Google Developer or copy the following code for your single product page and paste it on your HTML code.
<html>
<head>
<title>Example</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Example”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“description”: “Write here description of your product.”,
“sku”: “Example”,
“mpn”: “Example”,
“brand”: {
“@type”: “Brand”,
“name”: “Example”
},
“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4.5”,
“bestRating”: “5”
},
“author”: {
“@type”: “Person”,
“name”: “Your Name”
}
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4”,
“reviewCount”: “89”
},
“offers”: {
“@type”: “Offer”,
“url”: “https://example.com/page”,
“priceCurrency”: “USD”,
“price”: “19.90”,
“priceValidUntil”: “2020-06-20”,
“itemCondition”: “https://schema.org/UsedCondition”,
“availability”: “https://schema.org/InStock”,
“seller”: {
“@type”: “Organization”,
“name”: “Example”
}
}
}
</script>
</head>
<body>
</body>
</html>
- Verify that the page you added the code to is still active and visible using Google’s structured data testing tool or the Rich Results Test.
- If everything looks good, you can add further information:
- To show product data in the rich image view, include the name, price, currency properties, and image.
- To showcase product data in the Related Items feature, include the name, image, cost, price currency, and availability data.
The second method: use a plugin
For most readers without technical expertise, using a plugin to add schema markup to your Shopify store will be the preferable option.
Here are some of the best schema markup plugin options available on the Shopify app store:

Simply install the structured data app and it will integrate with your Shopify store. Follow the prompts to add schema.
Without getting too technical, these apps are set up to automatically deliver details to the search engines with structured data in JSON-LD format.
Again, once the code is added, ensure that your pages are correctly marked using the structured data testing tool or the Rich Results Test.
Which pages on a Shopify store should include schema markup?
Structured data should be applied to the following pages of your Shopify store:
- Product pages
- Collection pages
- Blog and article pages
Markup to scale up!
The fact that schema markup involves adding code to your Shopify store should not deter you. Follow up with your developer about adding the code to your store — it’s simple enough to do.
The benefits are too great to ignore:
- Helps search engines better understand the content/products in your store
- Helps customers view relevant information about your products quicker and in greater detail
- Encourages more click-throughs to your store’s product pages
These considerable benefits come at virtually no cost (except developer time). So, adding schema markup and enabling rich snippets for your product and collection pages on the search engine results pages should be a “no brainer”.
In short, add markup to help your store scale up!
