[38] Shopify Store Examples To Get More Visitors To Buy

How are all those ecommerce websites raking in the sales, boosting profits, and growing their businesses, while your store struggles to keep afloat?
It’s not down to luck. For every successful ecommerce store there is a successful strategy behind it, full of best practices and testing.
While that’s easily said, it also happens to be true, and it’s something that you should be delighted about!
…Why?
Because very few store owners invented the strategy they use; they simply copied what others were doing well. Then tailored it to their brand through continuous testing and you can do the same!
That’s what this post is all about – ecommerce website examples to study and learn from – and I’ll get straight into it. I’ve picked out 38 examples of ecommerce websites that stand out for one or more feature and helps to make them a success.
Treat this as a checklist and inspiration gallery of the great features you need on your store.
Several of them will probably command your attention more than others; focus on tweaking and testing these to achieve better conversion rates – and more profits.
Let’s look at 38 ecommerce website examples you can copy and test.
‘Global’ features of well designed ecommerce stores
1. One clear call to action on every page in the ecommerce sales funnel
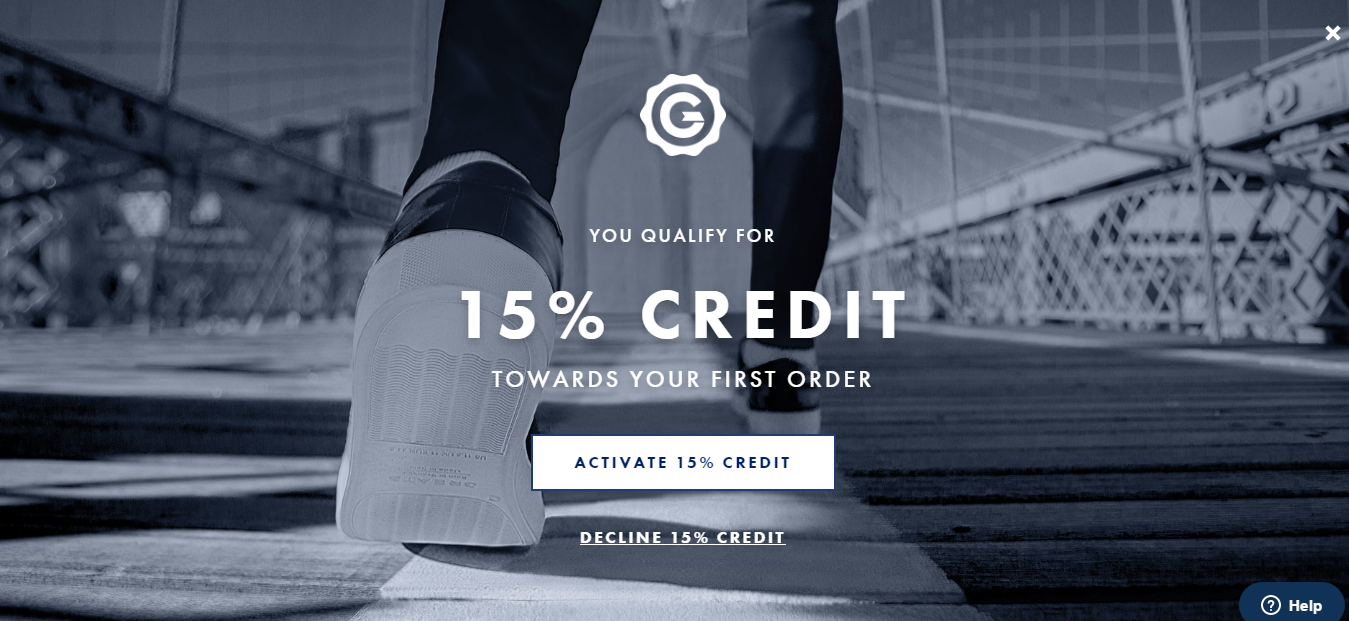
Look at how the Greats home page is dominated by a clear call to action to activate 15% credit. There can be no confusion with this one, test how trip wires or incentives affect your new visitor conversion rates:

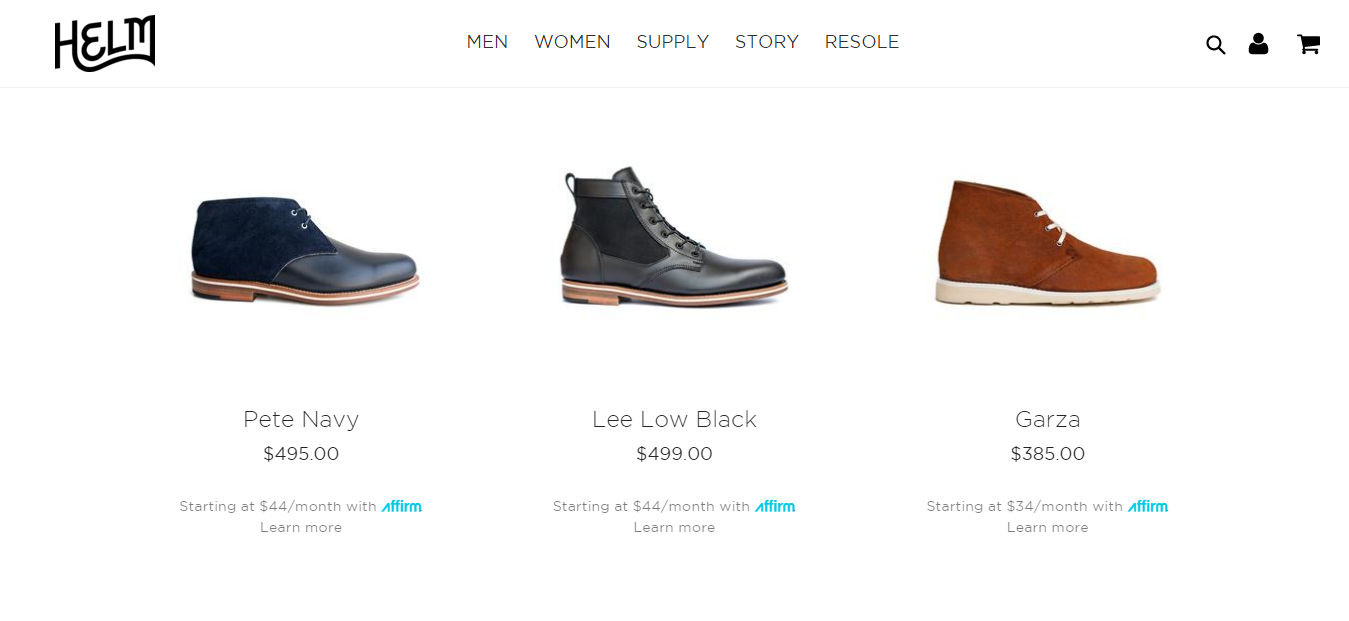
When you get past the home page and start to browse products, you will first come to the category pages. See how Helm displays the men’s footwear with a call to action of ‘Learn More’ – it is an invitation to go deeper rather than to buy. Sometimes it makes sense to give deeper information before asking for the sale for a more expensive product. This learn more button could be more higher in the visual hierarchy though.

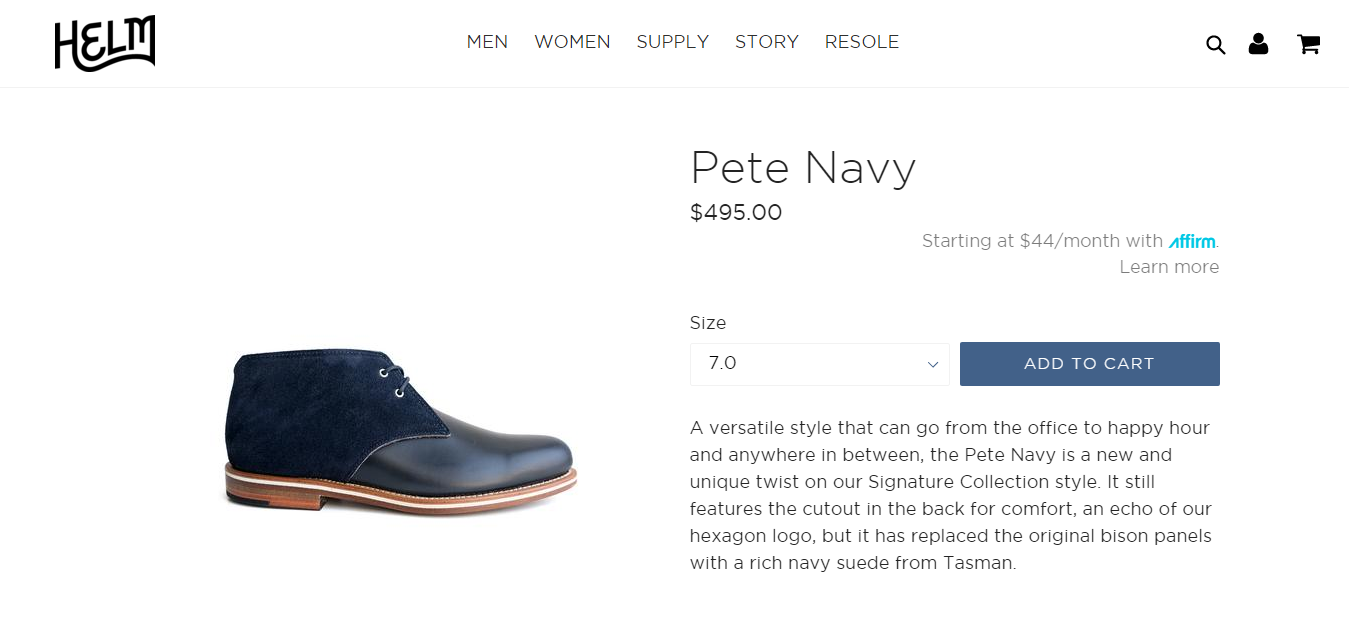
Delving deeper into the site, you come to the individual product pages, where a call to action to buy is necessary. After clicking on the ‘Learn More’ with the Pete Navy boot, Helm uses ‘Add to Cart’ as the call to action to buy. Notice how it stands out from all the other content apart from the shoe.

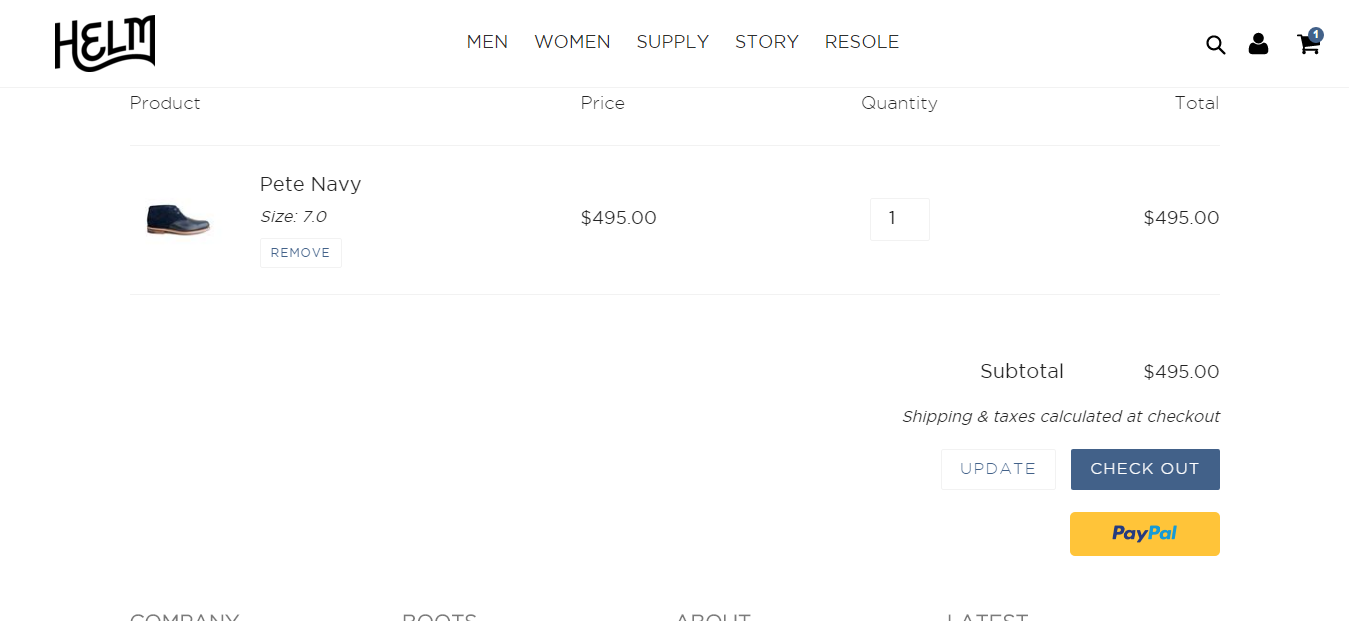
The last important call to action is on the shopping cart page. After you click ‘Add to Cart’, Helm asks you to ‘Check Out’, as you can see in the following screenshot. They could marginally improve this by adding a second ‘Check Out’ button at the top of the cart page incase someone has selected a number of products pushing the ‘Check Out’ button below the fold.

2. Page load times
How long have you got before a visitor decides that the wait is not worth it? Depending on where you get your info from, it’s between 2 and 5 seconds for a page to load. According to Kissmetrics, 47% of consumers say they expect a page to load in 2 seconds or less.
All of the best ecommerce stores have this element of their site covered – with optimized images and page loading times. Look at the page load time for
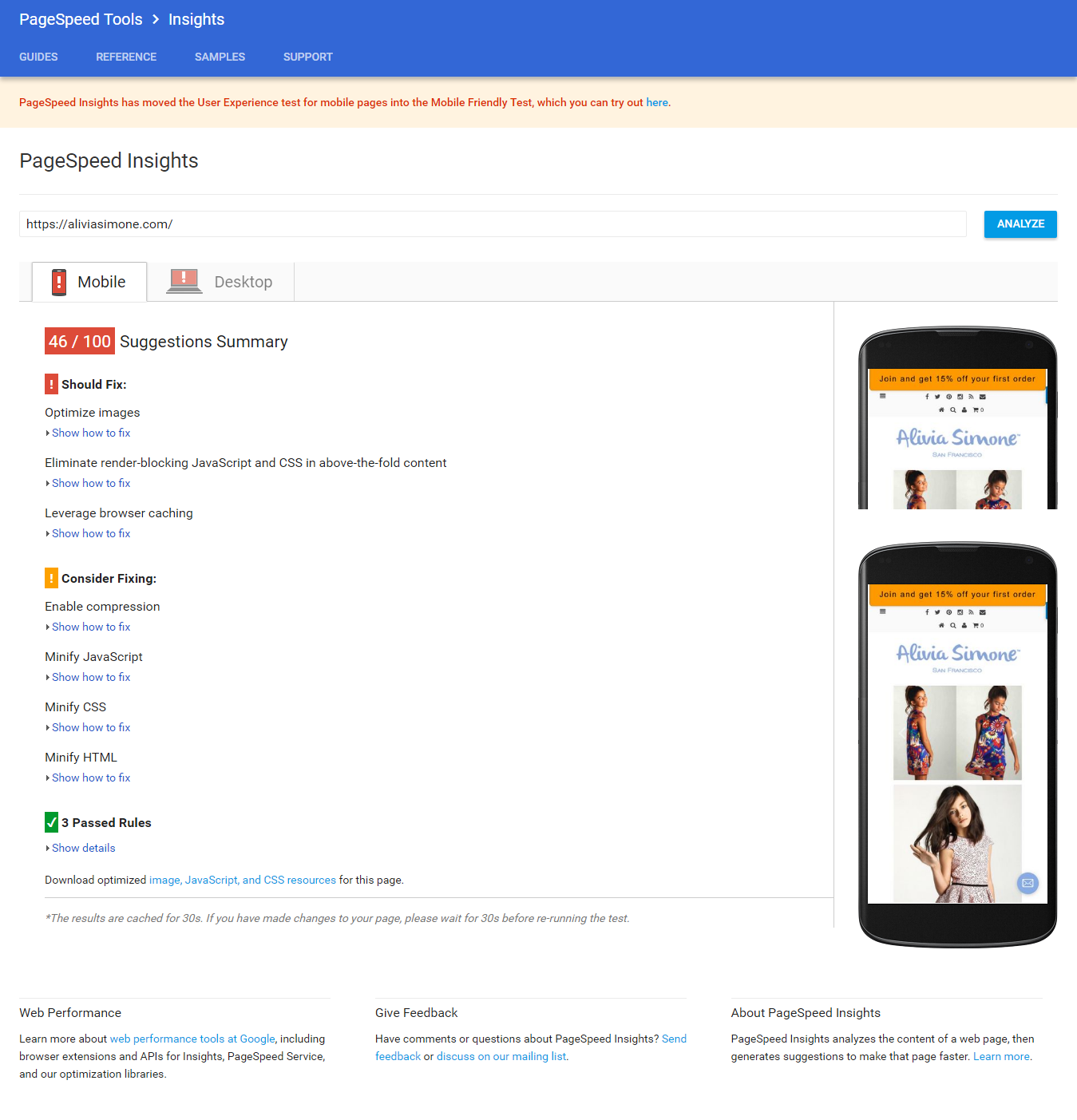
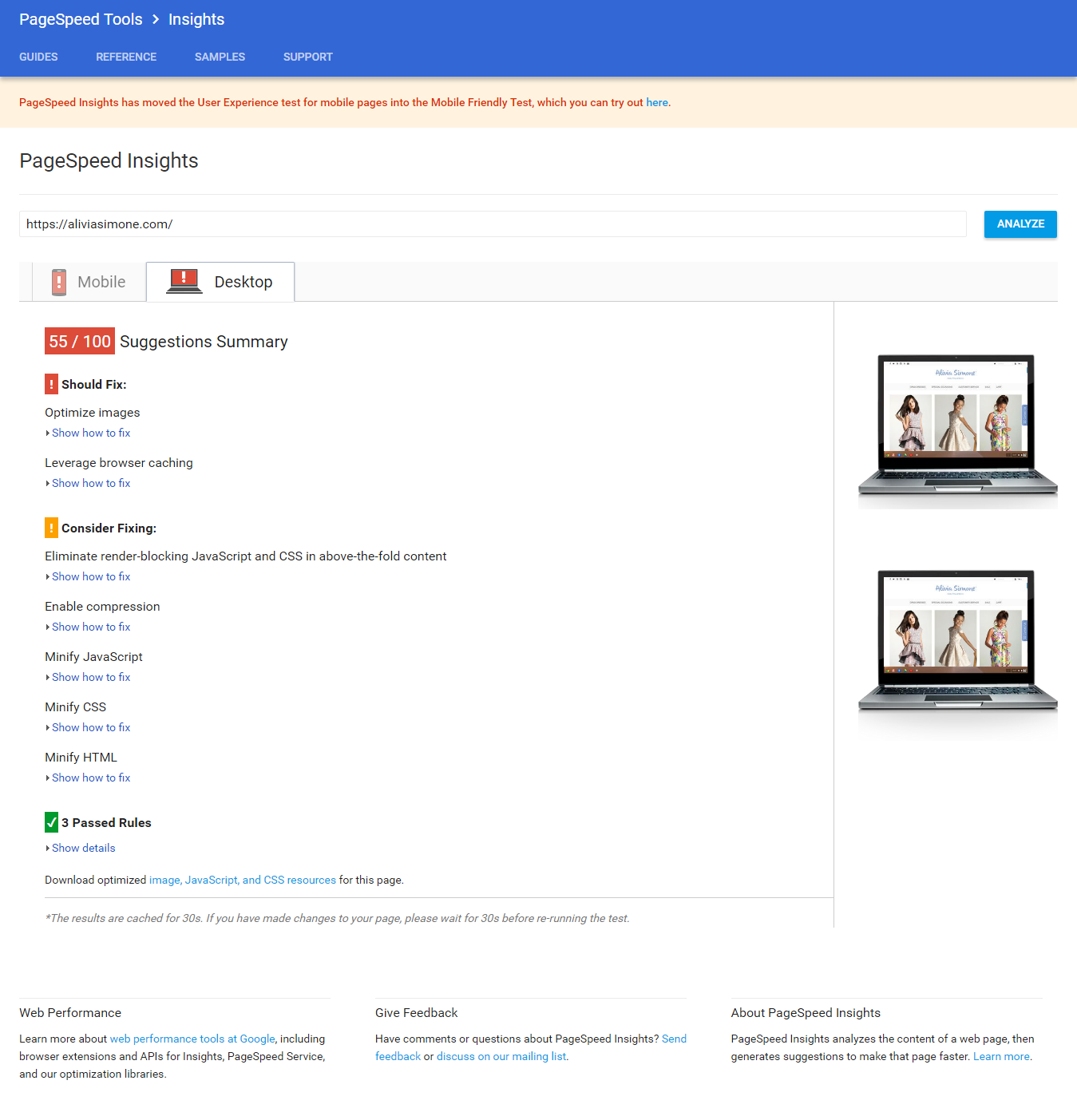
Look at how the Google Page Speed Tool rates the Alivia Simone site on mobile and desktop:


You can see that there is room for improvement both on mobile and desktop versions of the site, with optimizing images and leveraging browser caching two key suggestions for fixing the speed. Check your site speed using the Google PageSpeed insights tool.
3. Improve email double opt-in sequence
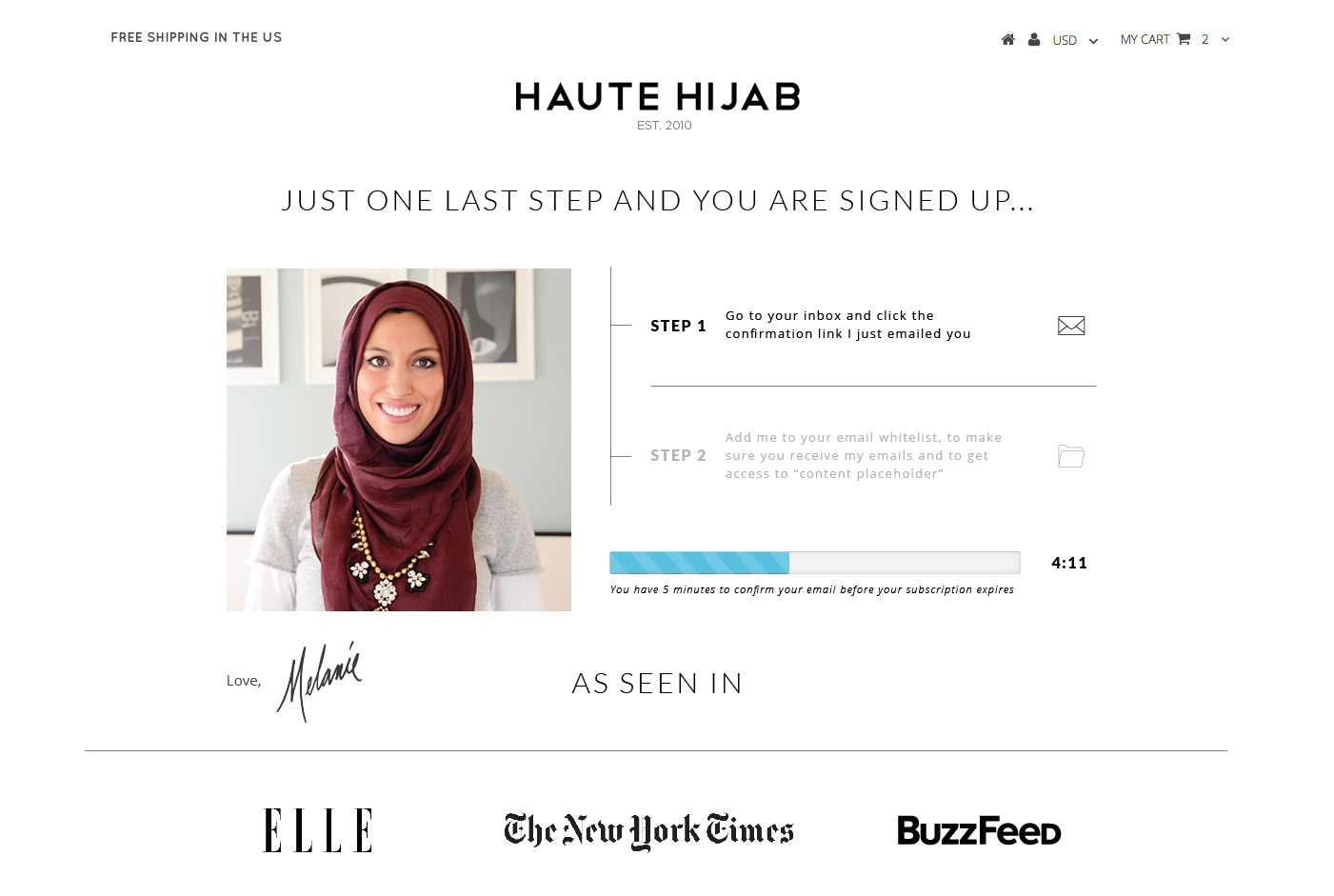
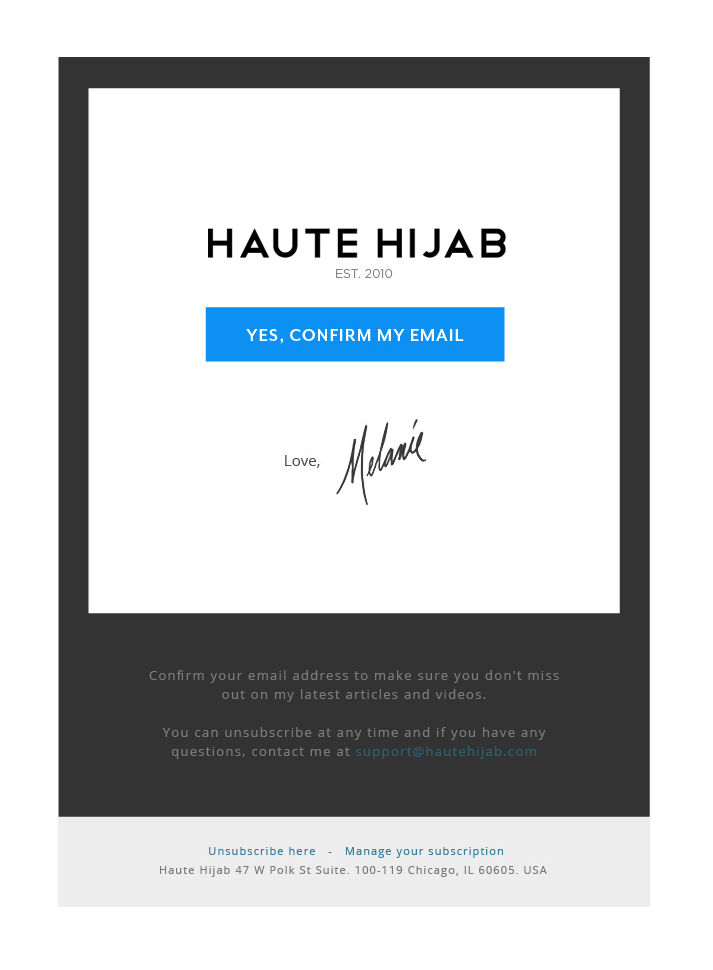
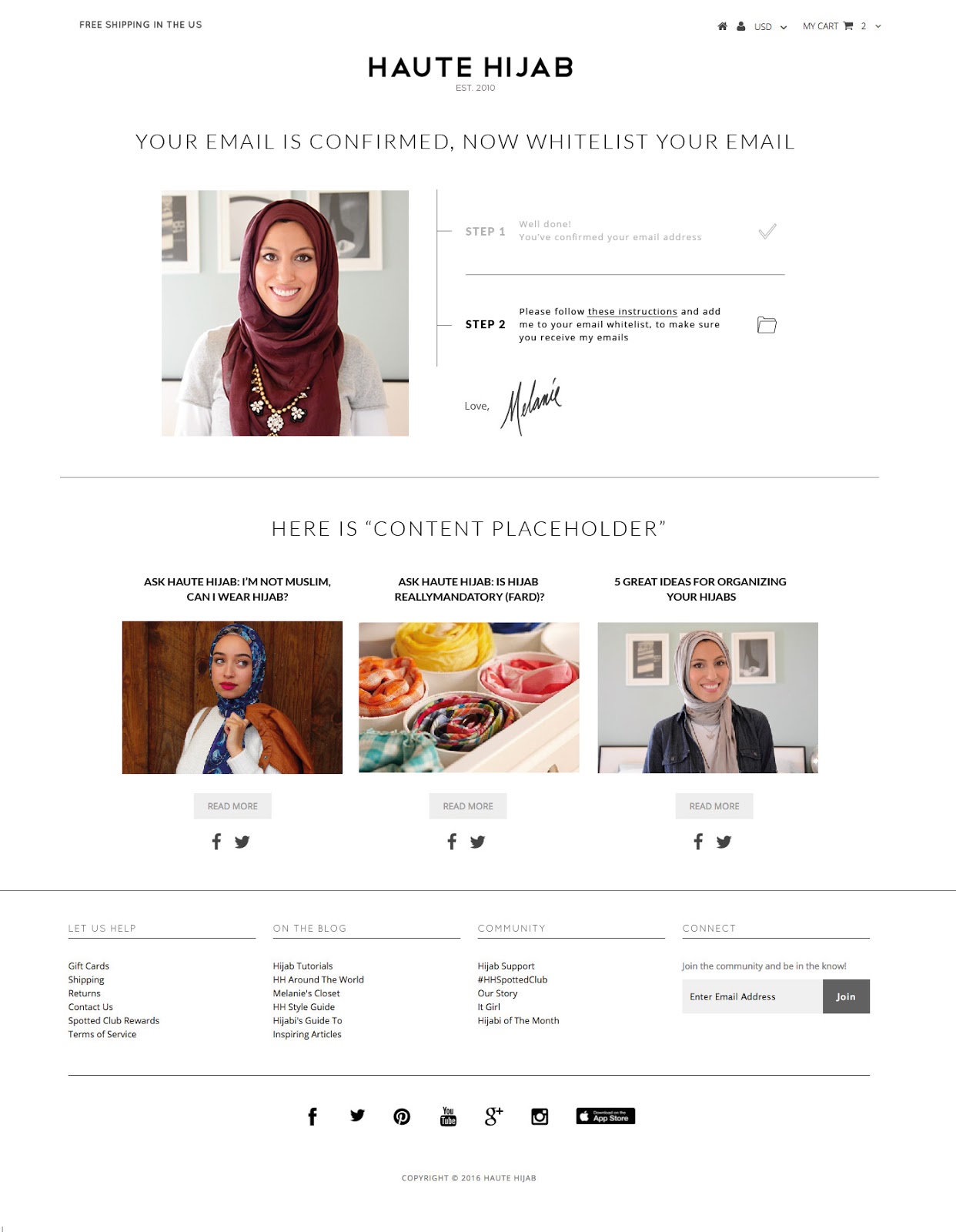
How many of us have actually thought to optimize our double opt-in email sequence?
Make sure you don’t use the default opt-in pages you get from your email service provider.
Create custom ones with clear instructions on how to confirm your email address, adding some personality and a human touch too.

Ensure the email has one clear call to action.

And suggest white labeling email address once confirmed so you don’t end up in the Gmail promotions tab!

4. Implement Facebook retargeting to bring visitors who don’t buy back to the website
It hard enough getting visitors to the store, so when they leave without buying it can be disheartening.
Use tools to automate Facebook retargeting ads, ads that are shown to people who’ve already visited your site.

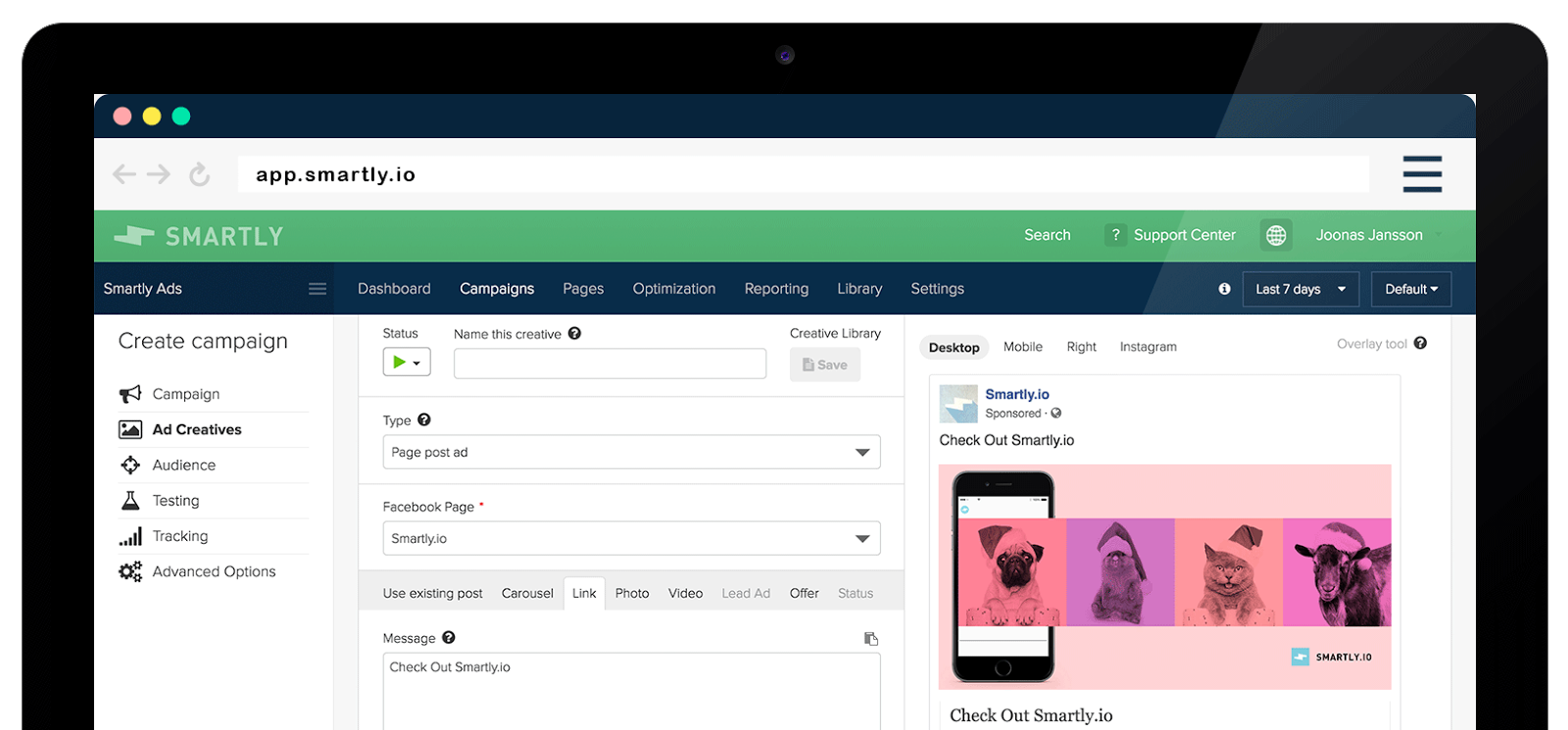
Or better still use an advanced tool like Smartly to automate dynamic product ads using your product feed. You can use Shopify apps for this like Flexify.
Home page ecommerce website examples
5. Have a value proposition for new visitors
As well as a call to action on your homepage, as mentioned above, you need to let any new visitors know why they are there. How do they benefit from what’s in your store? What’s the value proposition to anyone who doesn’t already know you and your brand? How do you talk to their pain points or tell them why they can’t afford to miss what you’re offering?
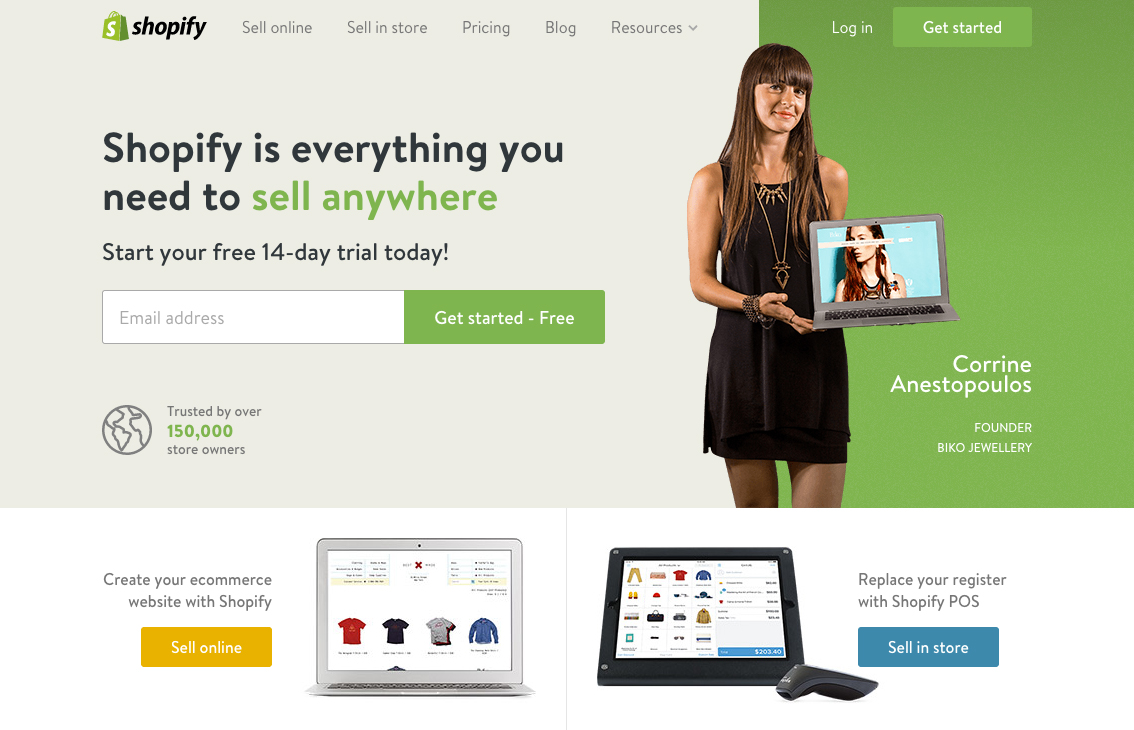
Shopify does it this way:

Note how the value proposition tells you exactly how you can benefit within seconds of landing on their home page. Are you giving returning and new visitors the same experience, why? Don’t they need different and personalized messaging?
6. Show relevant category links and imagery below the value proposition
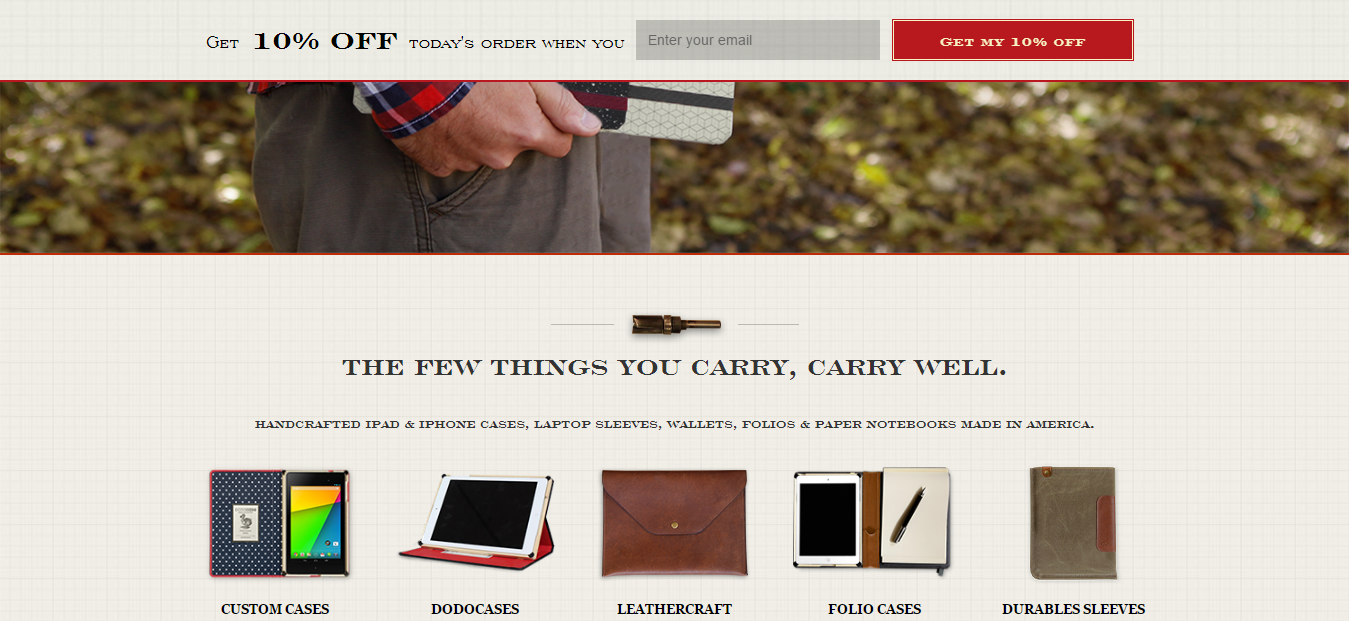
Let’s look at Dodcase as an example of how to display category links. Including these just below the value proposition is smart design…Dodocase includes links to its custom cases, dodocases, leathercraft, folio cases, and durables sleeves.

7. Remove links to blog posts or social accounts
The home page should largely be about what shoppers can buy in your store and how it benefits them. You need to avoid ‘clutter’ and distractions as much as possible on your homepage so ensure that there are no links to blog posts or social accounts that can take people away from accessing the main product pages of your store. Social should bring traffic to the store and into the ecommerce sales funnel, not away from it.
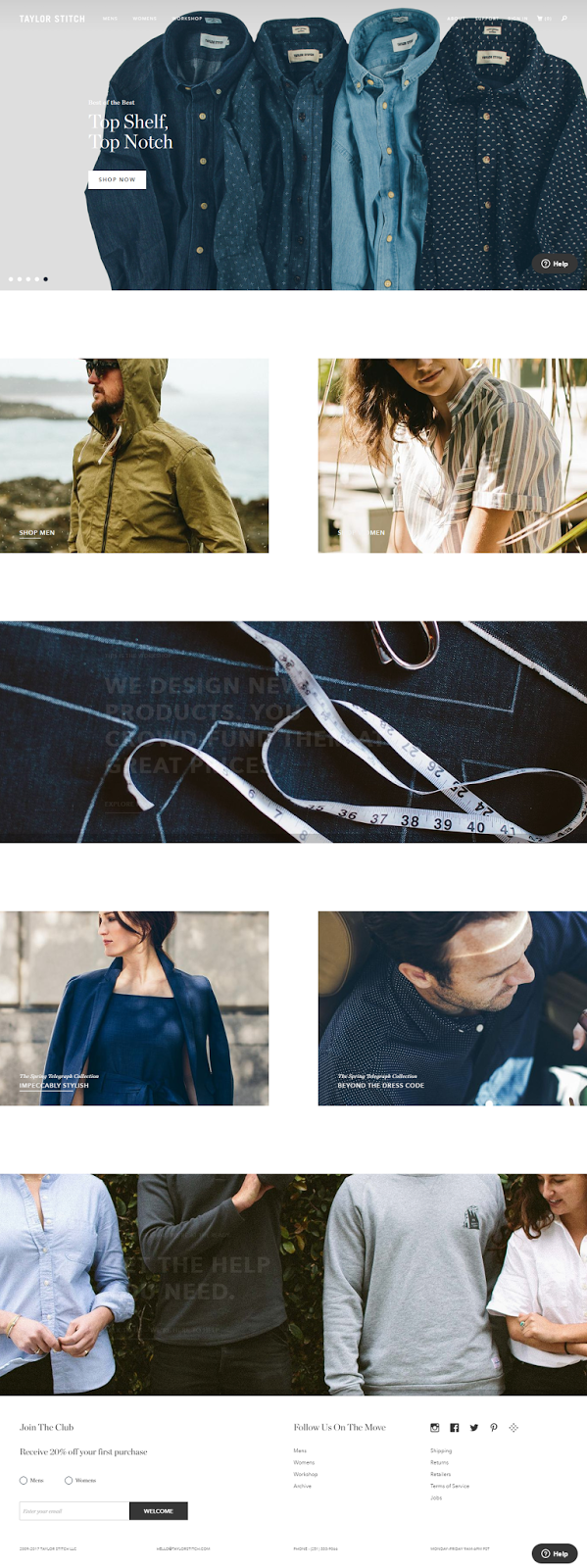
You see with Taylor Stitch, the home page is solely focused on selling; it tucks the social account buttons into the footer out of the way and doesn’t surface content.

Category page ecommerce website examples
8. Test removing your image banner to display products above the fold
The whole purpose of your ecommerce site should be to sell more products and grow profits.
Conversions have been improved by stores that remove the image banner from their category pages, so that products sit higher on the page (above the fold).
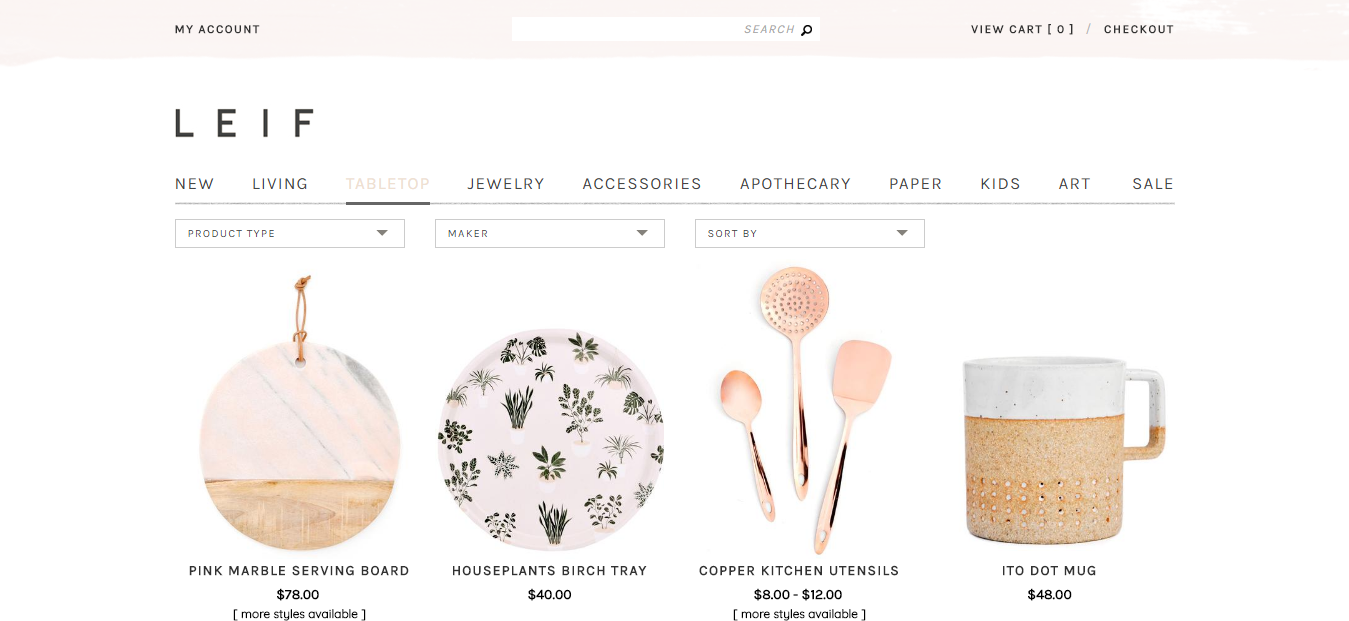
It may seem counter-intuitive to remove the banner but test it and, hey, if it helps you sell more, it’s working – as Leif has clearly found out on its category pages, where it’s products start well above the fold:

9. Use product badging for sales, out of stock, and new
Rather than creating disappointment for shoppers at the checkout page, tell them what’s going on with your products right from the category pages – what’s on offer, what’s out of stock, and what’s new are particularly important badges to use.
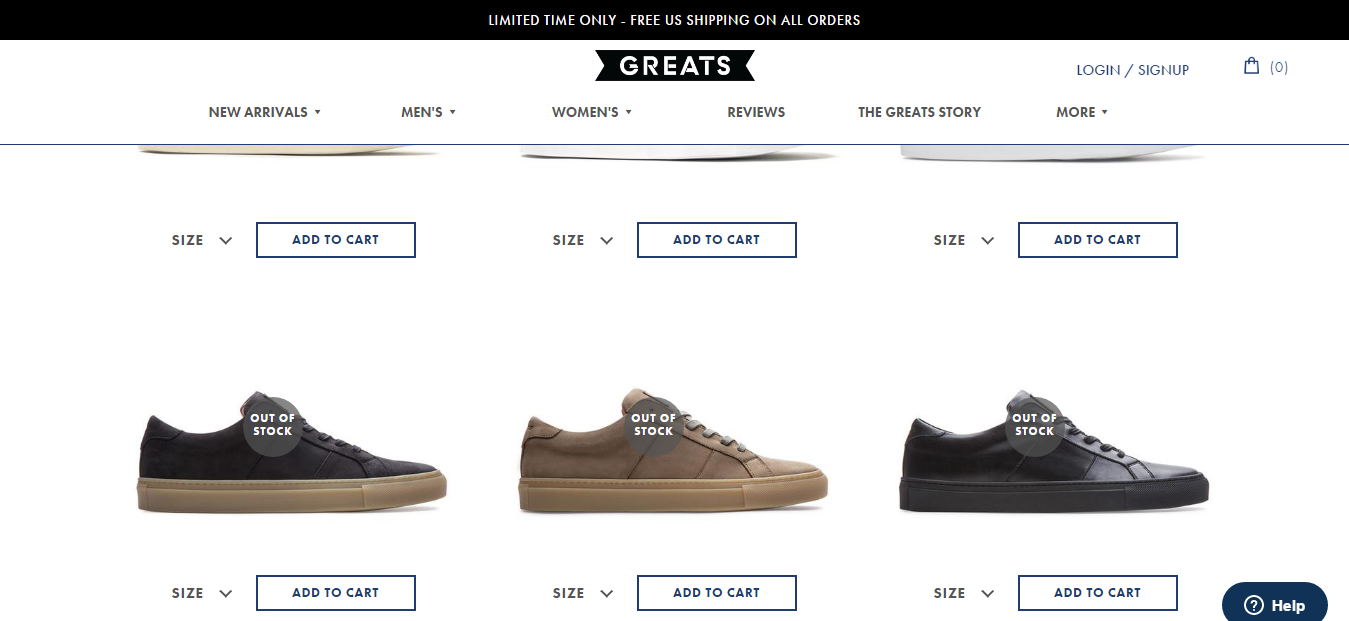
See how clearly Greats displays its out of stock badges on the product thumbnails on the category pages:

10. Improve filtering and sorting
Making the user experience as easy as possible is key on your store. Part of this is allowing shoppers to sort items and filter out what they are not looking for. This not only saves time and frustration for the shopper; it narrows down their choices and brings them closer to making a purchasing decision.
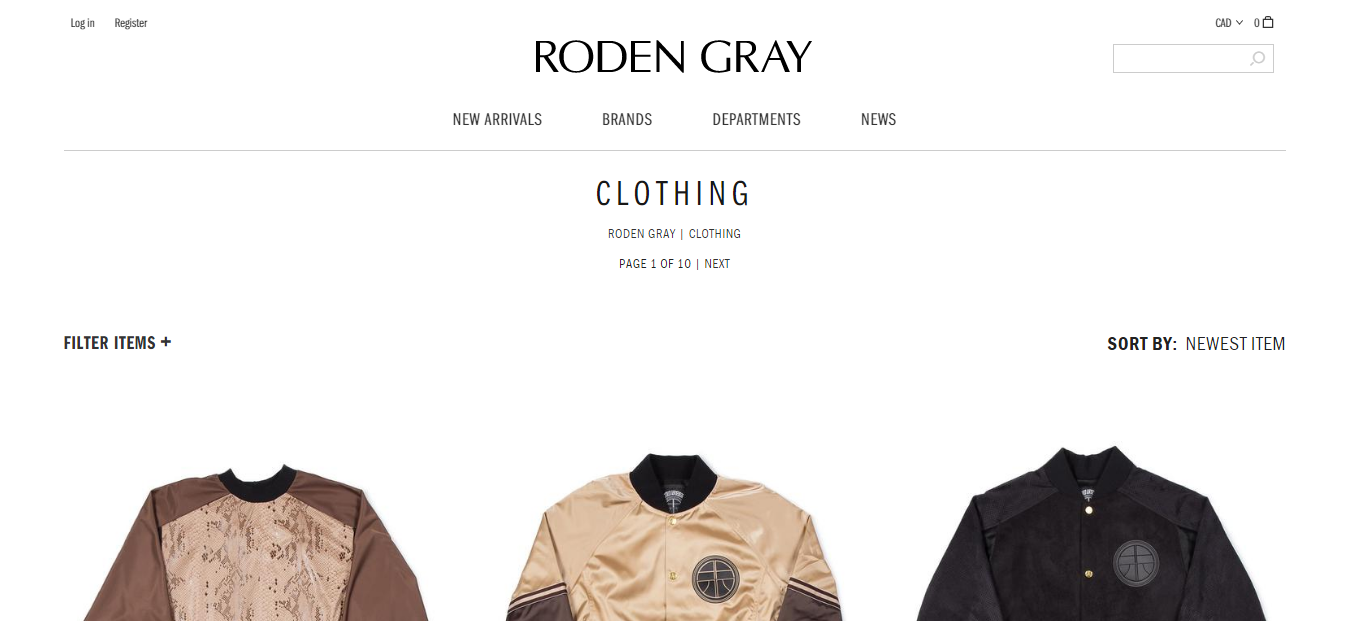
Roden Gray’s clothing category page demonstrates this well, offering both a filtering feature where you can filter out colours, sizes etc and a ‘Sort By’ option, where you can sort by newest items, price, or name:

11. Improve your category names
The category names are vital for helping shoppers find exactly what they want quickly and with the minimum of fuss. You want to avoid sending potential customers on a wild goose chase for products or they will vanish.
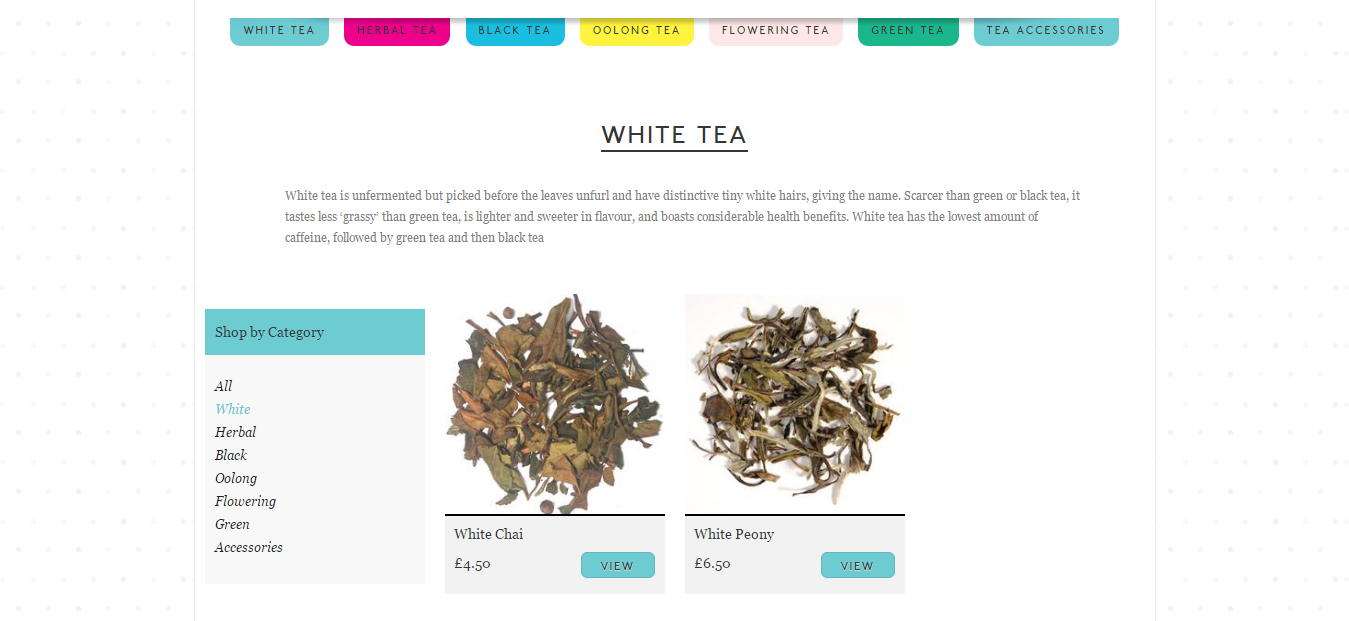
See how Little Sparrow Tea breaks down their range of products into clear categories so it’s easy to find what you want:

Don’t use branded or cryptic category names, keep it logical and explicit.
12. Show the product price on the category page
Don’t make shoppers click through to the actual product page to find out the price – this will create a trail of unnecessary clicks that will slow down the journey to checkout (which you are trying to make as short as possible).
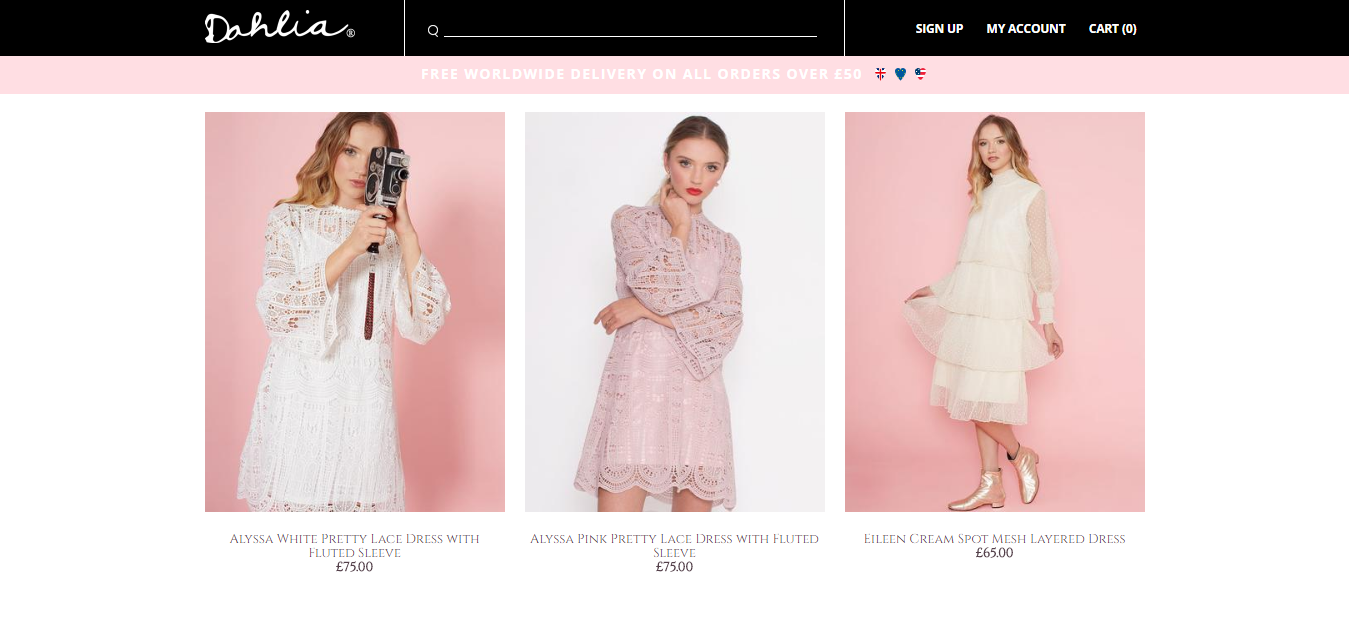
Notice how Dahlia clearly displays the prices on their dresses category page:

Search page ecommerce website designs
13. Gracefully handle ‘empty’ or null search queries
Not everyone will get the right search terms first time. They may misspell an item, look for something you don’t stock, or be in completely the wrong place. It’s important to handle such ‘empty’ search queries in the right way.
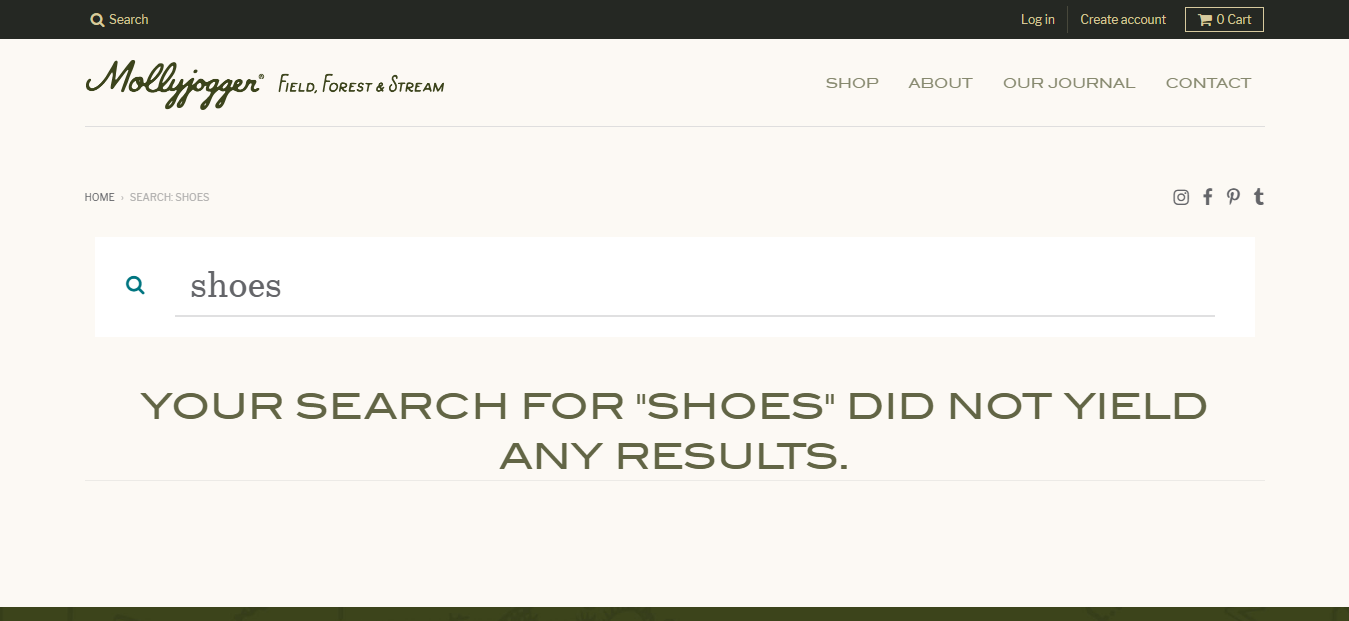
A search for ‘shoes’ on the Mollyjogger store produces this response:

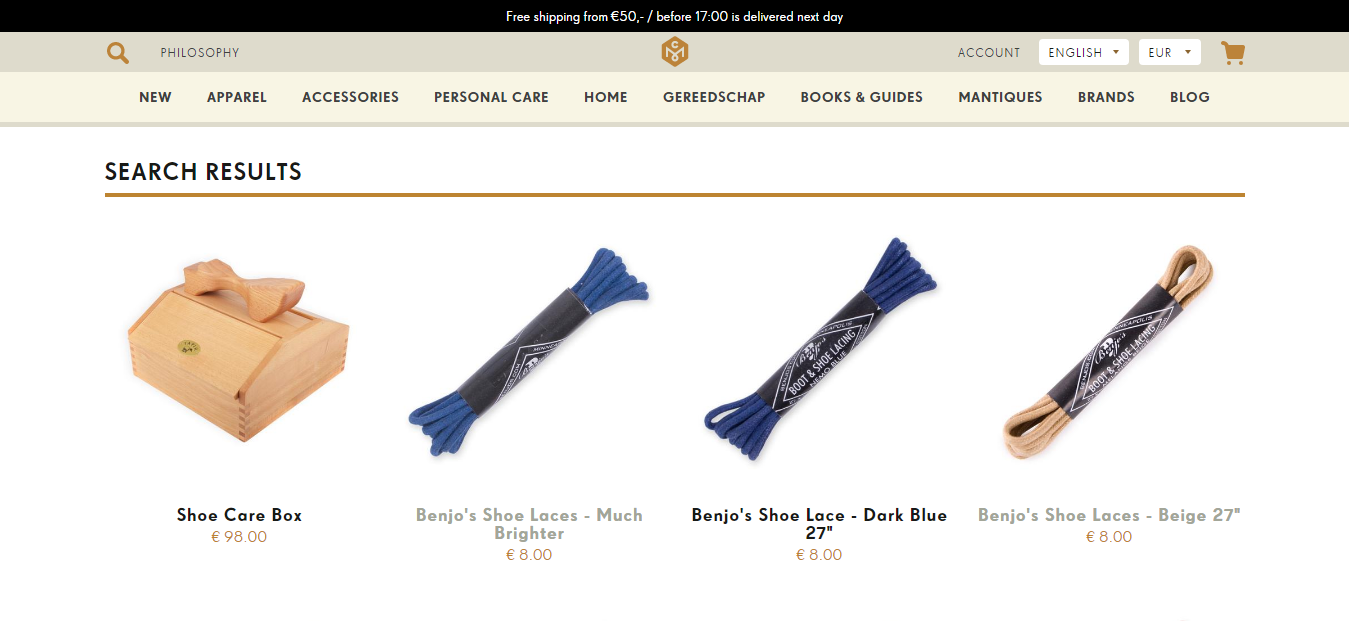
That’s fine. But you could also get more creative. The same search for ‘shoes’ on the Concrete Matter store (which does not stock shoes either) produces details of shoe accessories that could be of interest…

14. Add autocomplete or autospelling
Another excellent idea for optimizing the search pages of your store is to offer autocomplete, autospelling (to automatically fix typos), or a dropdown menu of suggestions for product types that you are searching for.
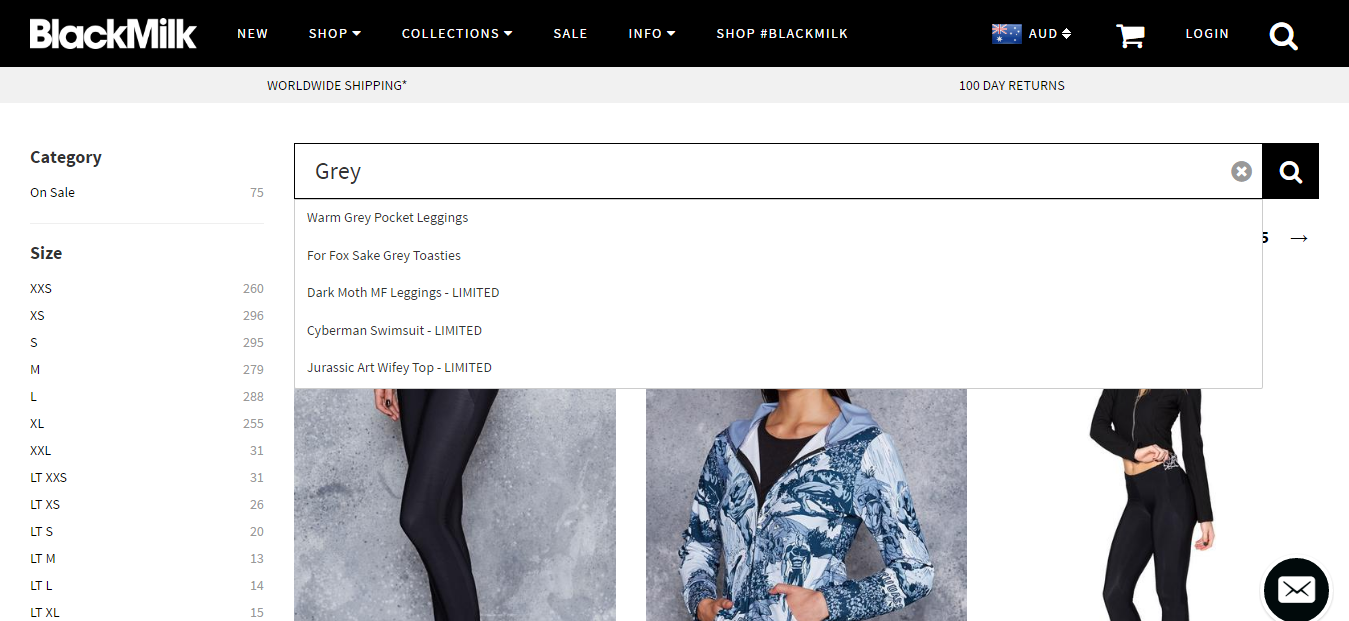
Look what happens when you type ‘grey’ into the search box on the BlackMilk clothing ecommerce store:

15. Use Findify to improve search results and conversions
Findify is a useful tool for improving search results for your customers. It plugs straight into a Shopify store with all solutions available from a single integration: self-learning search, product recommendations and smart collections. These are all designed to make the search more ‘intelligent’ and tailored to each shopper.
A/B testing with Findify has increased revenues by up to 30%.

Product pages website examples for ecommerce
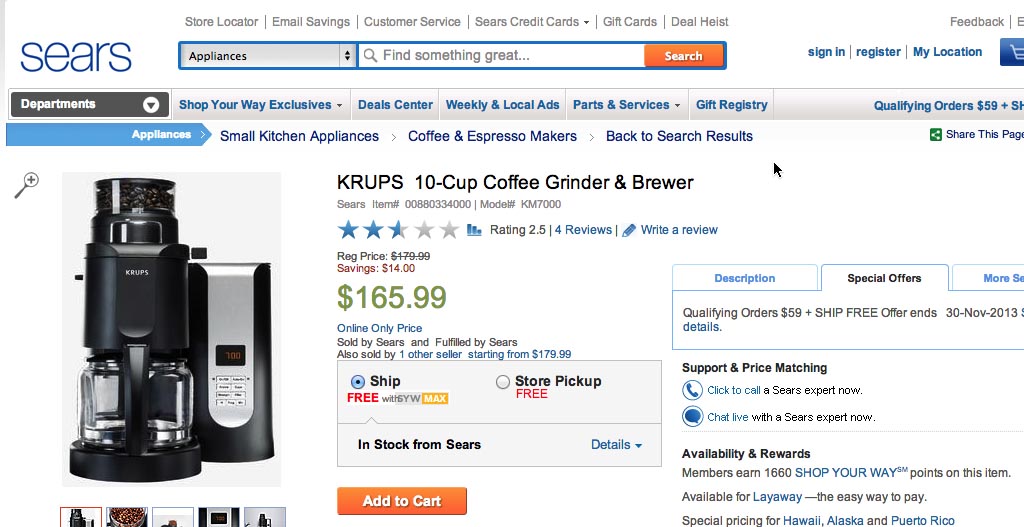
16. Add breadcrumbs to the product pages – improves product findability
Breadcrumbs are tools for secondary navigation for users, helping them find their way around your store and locate products more easily. They reveal the user’s location and offer shoppers a way to trace the path back to their original landing point.
These are useful conversion tools because they reduce bounce rates and add a level of convenience by reducing the number of clicks to navigate, without taking up much screen space on a webpage.
See how Sears shows your navigation path using breadcrumbs:

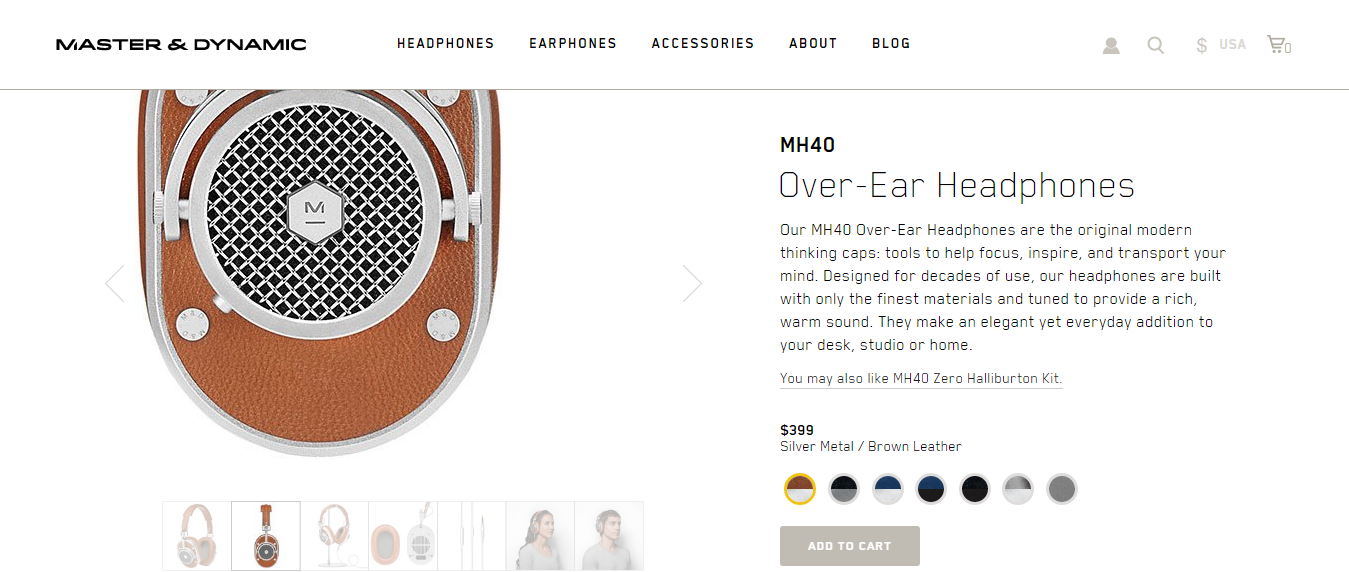
17. Increase your product image size and add zoom feature
Images need to load quickly but they also need to be large and zoomable to sell your products most effectively. You have the best of both worlds if you get the compression right.
Look how the Master & Dynamic site allows you to zoom in on this set of headphones so that you can inspect the product in minute detail – in several different colours:

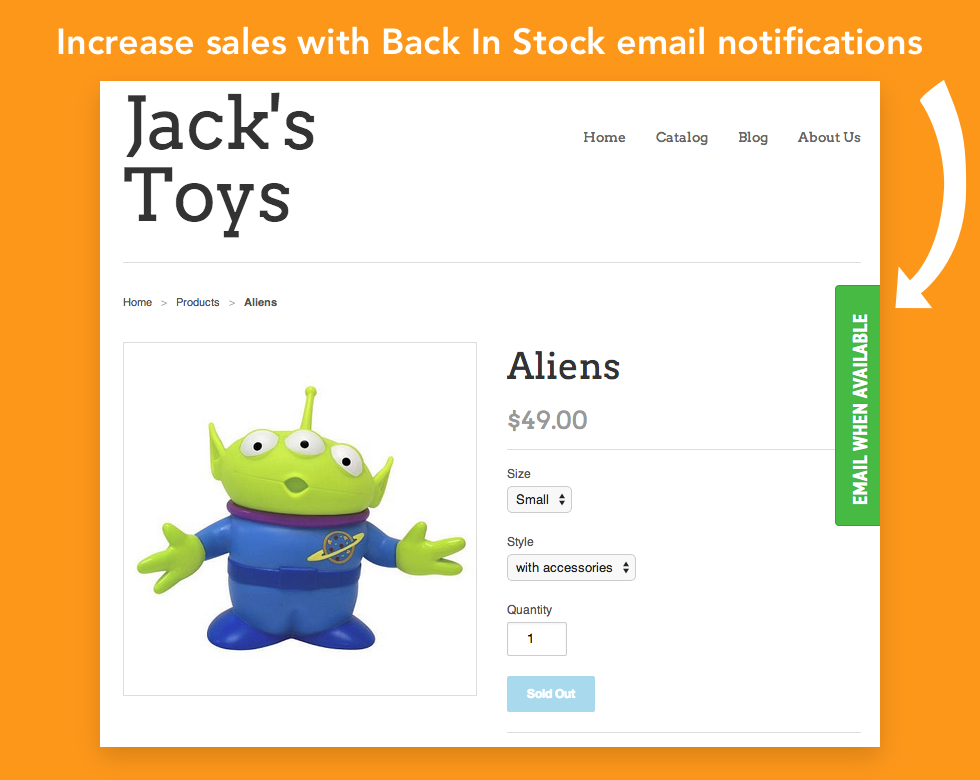
18. Add the ‘back in stock’ plugin
An important part of managing your inventory on your ecommerce store is informing shoppers that an item that has sold out is now back in stock. Don’t force them to go through the sales process and arrive at checkout to find this information out; be proactive and allow shoppers to opt in and receive an email when an out of stock item is now back in stock. A simple Shopify Back In Stock plugin makes this simple.
This is how Jack’s Toys do it:

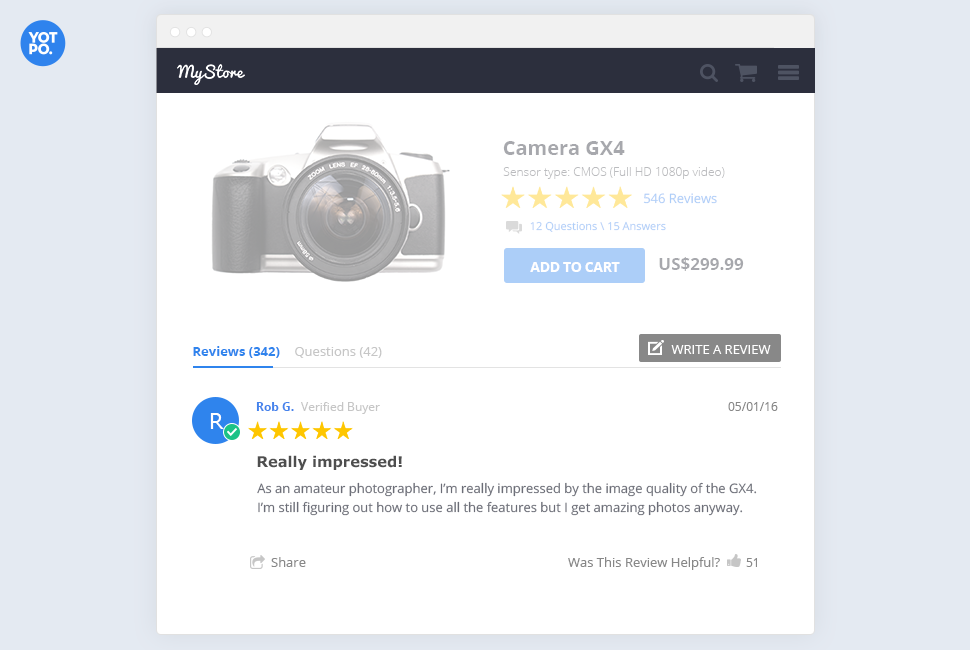
19. Add the Yotpo ‘product review’ plugin
Reviews are valuable currency for your products; you need to proactively gather as many product reviews as you can to add social proof to your offerings.
A great way of making this relatively simple is to install Yotpo, the Shopify product review plugin. Here’s a good example of what it can look like:
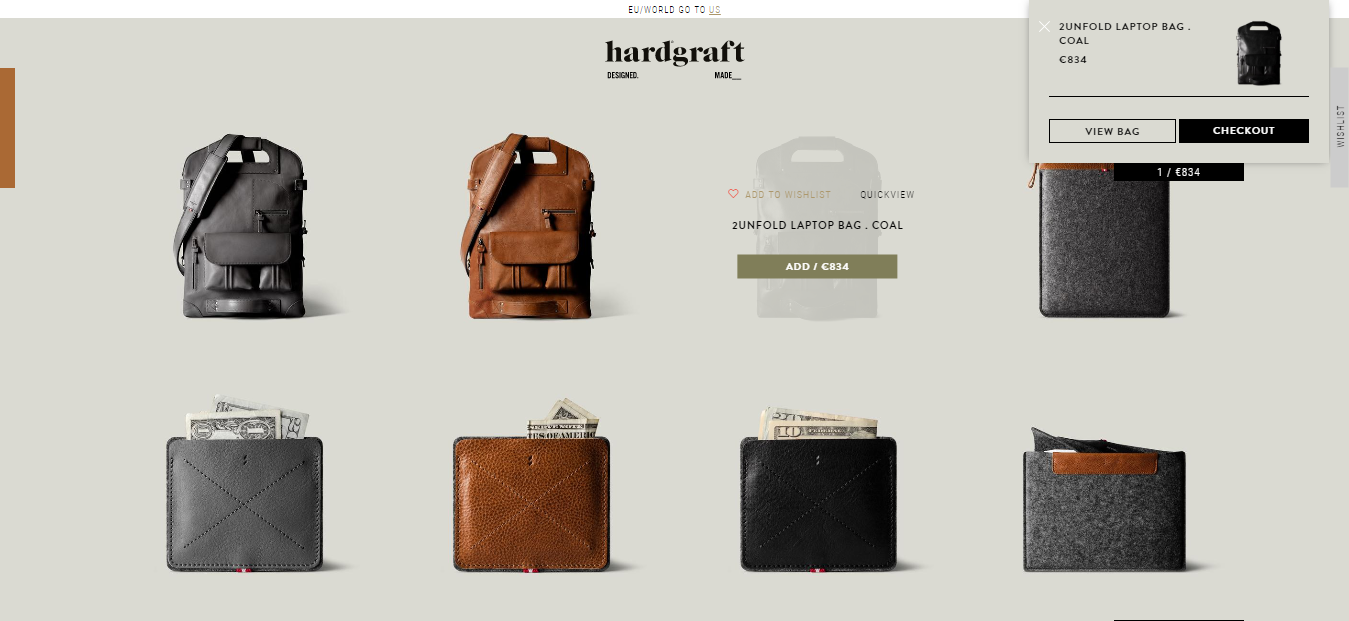
20. Add alert for when products are added to cart
Adding an alert when a product is added to the shopping cart is a good way of letting customers know that their choice has been registered.
Most commonly, there is a popup showing the product (with image, details, and price) has been added to the cart, like in the example from Hardgraft below – note the popup in the top right of the screen, with the option to continue to the checkout:
Ecommerce header design examples
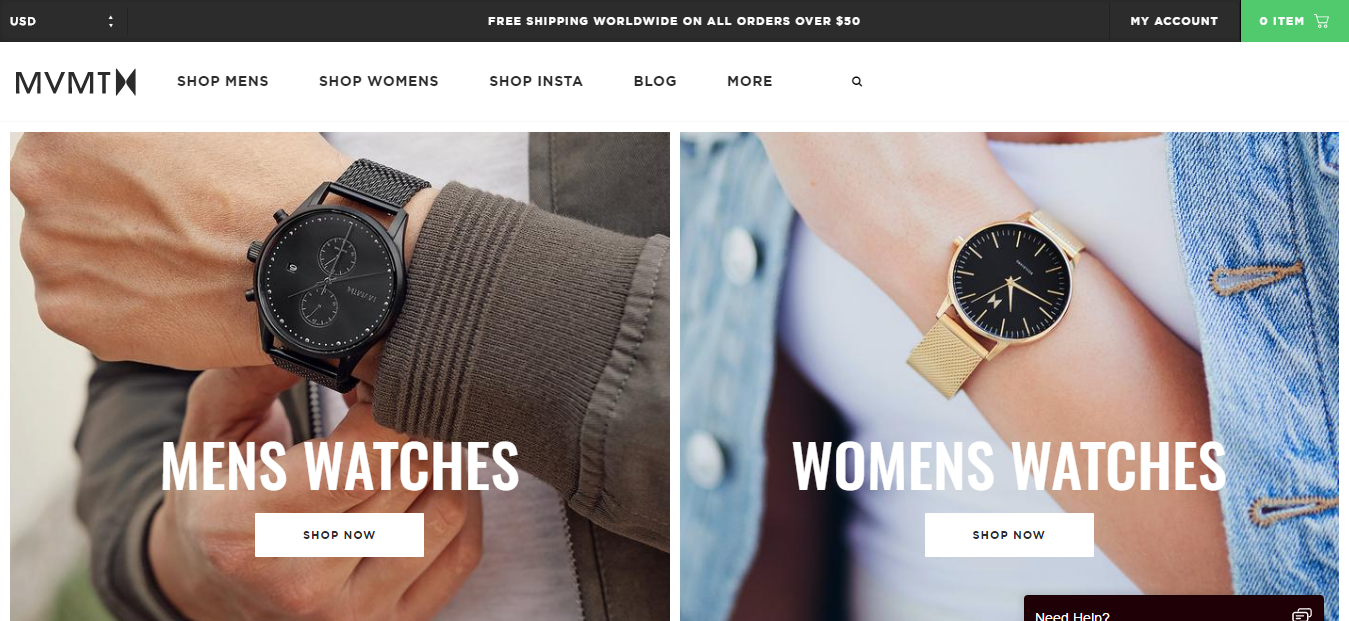
21. Show your top level categories in the main navigation
An important way to improve product findability is to include the main, top=level product categories in the main navigation menu at the top of each page – don’t hide it away and force an unnecessary click to find them.
Note how MVMT Watches includes Men’s and Women’s watches in the main navigation and VERY prominently on the homepage as soon as you land there:

22. Search feature visible on every page in the header
Don’t hide your search facility away. Include it prominently, high on every page in the header, and make sure that shoppers can see it. Again, this will improve the findability of products and reduce unnecessary clicks for shoppers.
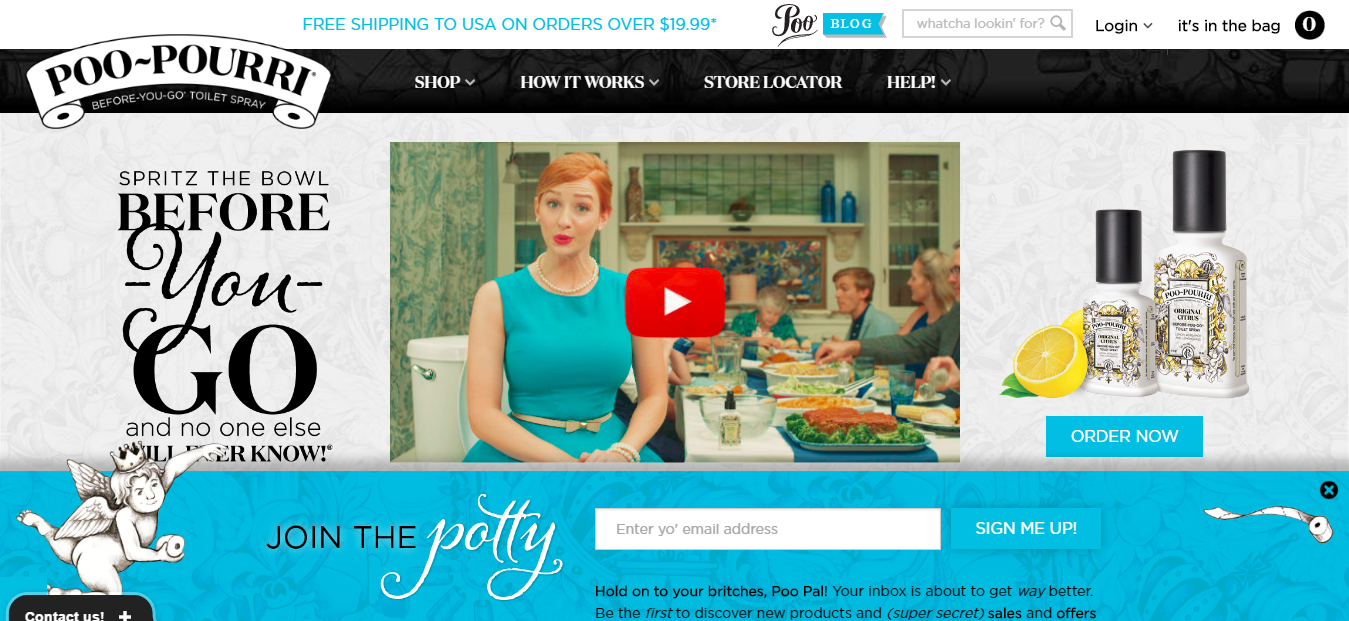
Look how prominent the search feature is at the top of the Poo-Pourri site, for instance:

Ecommerce footer design website examples
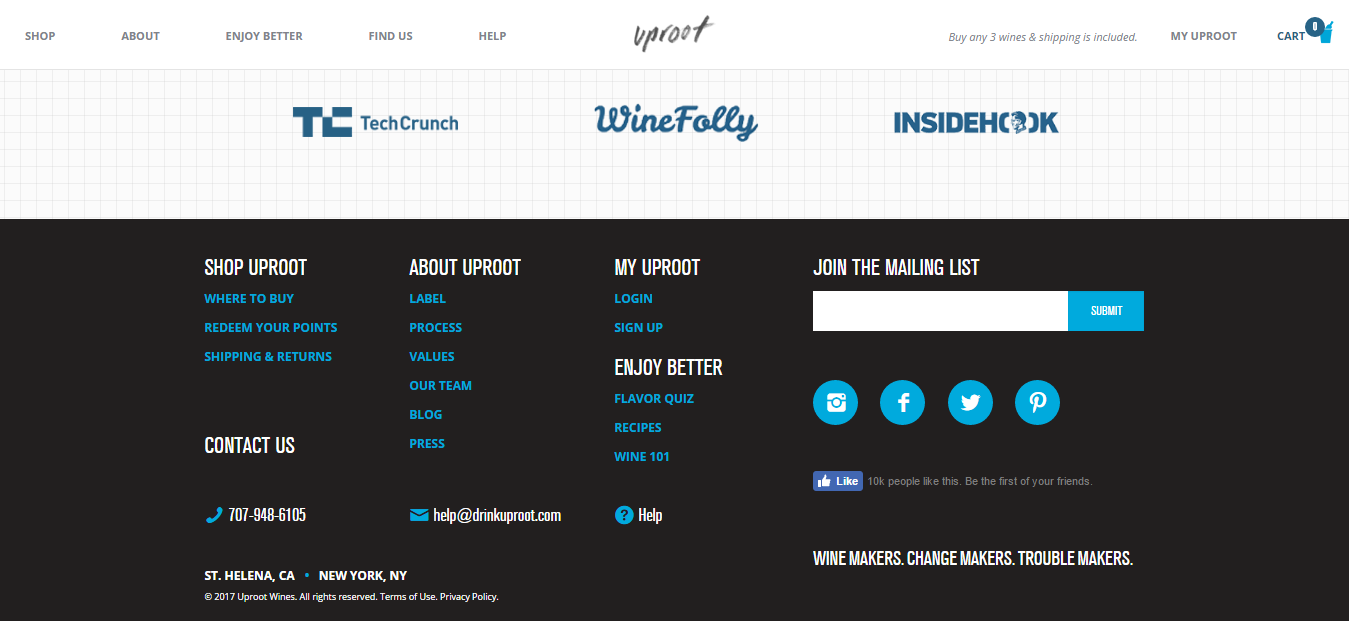
23. Add the company telephone number
No matter how established you are in your niche, always include the company telephone number in the page footer as it improves company credibility to know that there is a number with a real person at the end of it.
This is from Uproot Wines, for instance:
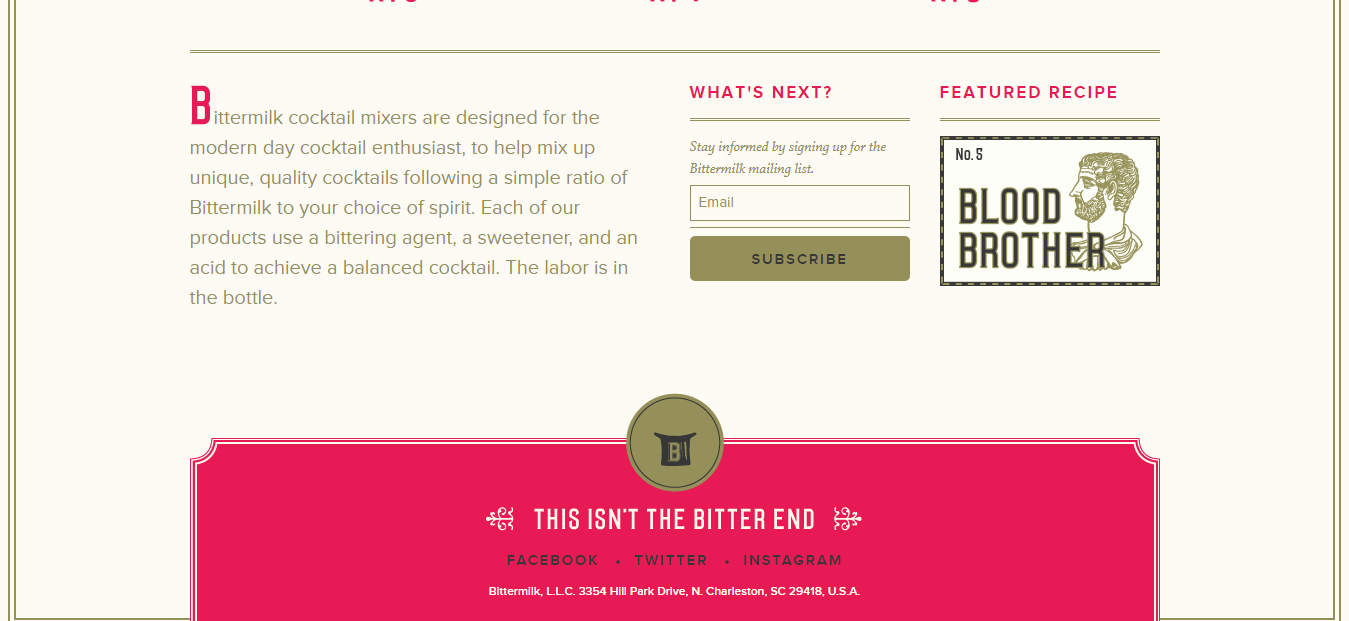
24. Add an address
For the same reason that you include a phone number, also include an office or store address. A physical premises is always comforting for any online shopper.
This is an example from the BitterMilk store, with the full company address featured along the very bottom of the footer:
25. Link to your return policy
Another excellent way to use the space in the footer of your store is to help remove the anxiety associated with buying products online – which is real and still exists, despite the rise of ecommerce.
You can provide a link to your return and/or refund policy, which will help set people’s minds at rest that they have a fall-back if something goes wrong:

26. Include key information pages
Also, use your footer space to list your key information pages. While the sales and product pages must be prominent on your pages, it’s important to provide newcomers with the information they need to reach a buying decision.This should include links to FAQs and other resources where they can discover more information.
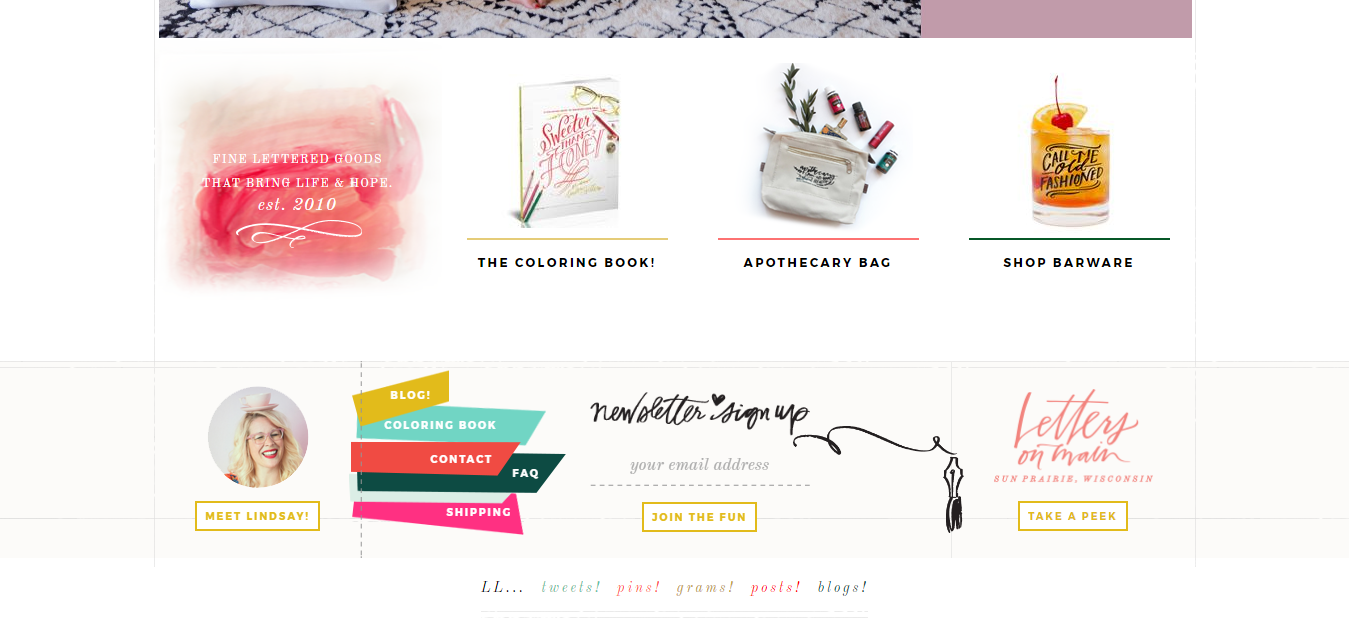
Here’s how the Lindsay Letters store displays the FAQs in the footer:

27. Incentivize visitors to join your email list
Another excellent use of the footer is to ask your visitors to sign up to your email list. They will need an incentive – either a newsletter, some other free content, or a special offer.
By improving the visitor to lead conversion rate you will develop a large email list of prospects at the top of your sales funnel to whom you can market to.
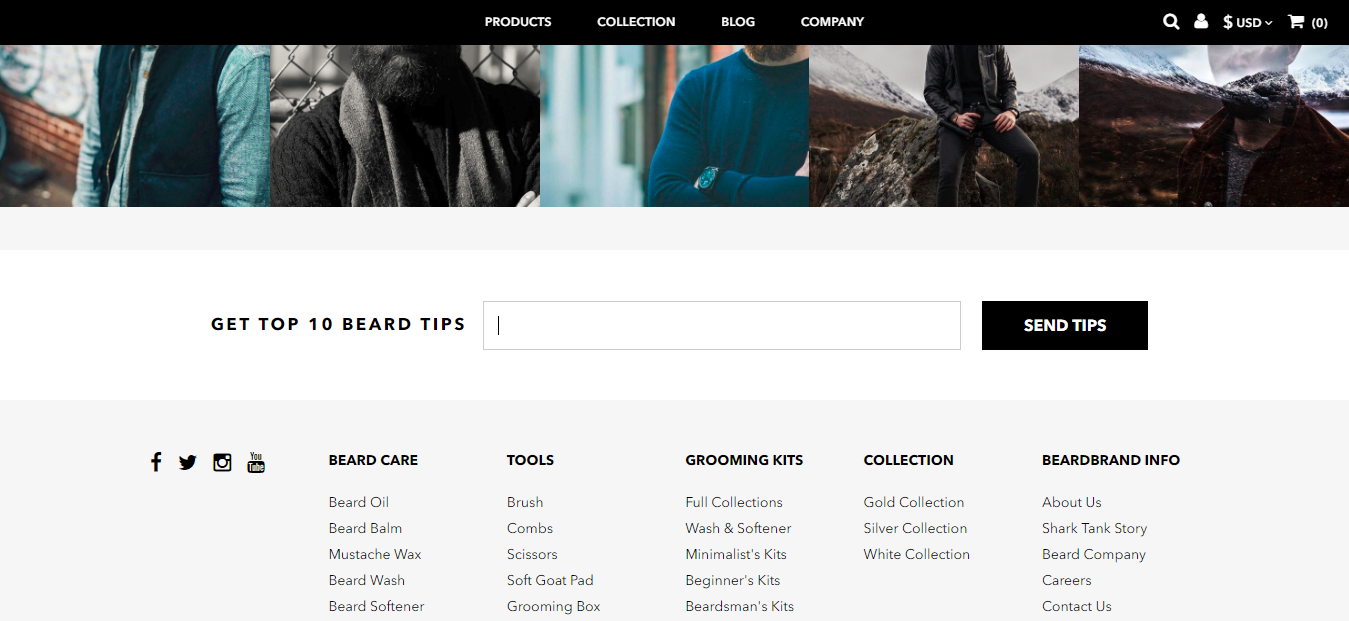
This is how the Beardbrand store does it – notice how prominent they make the call to action:

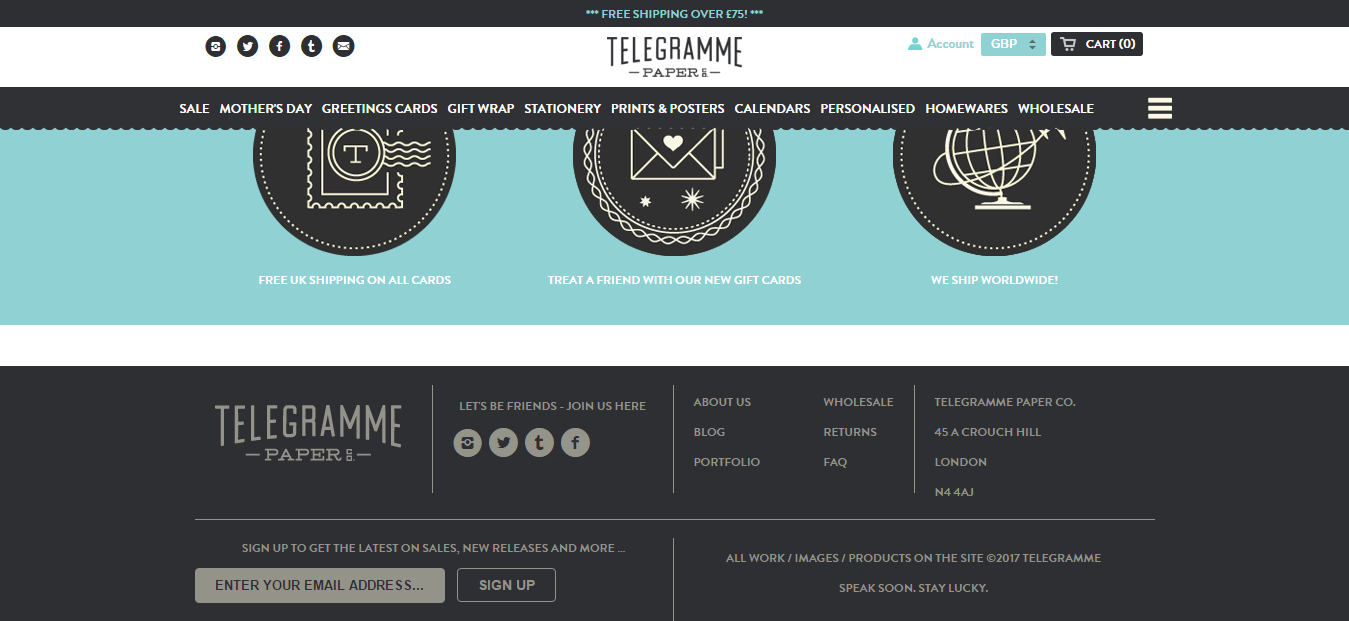
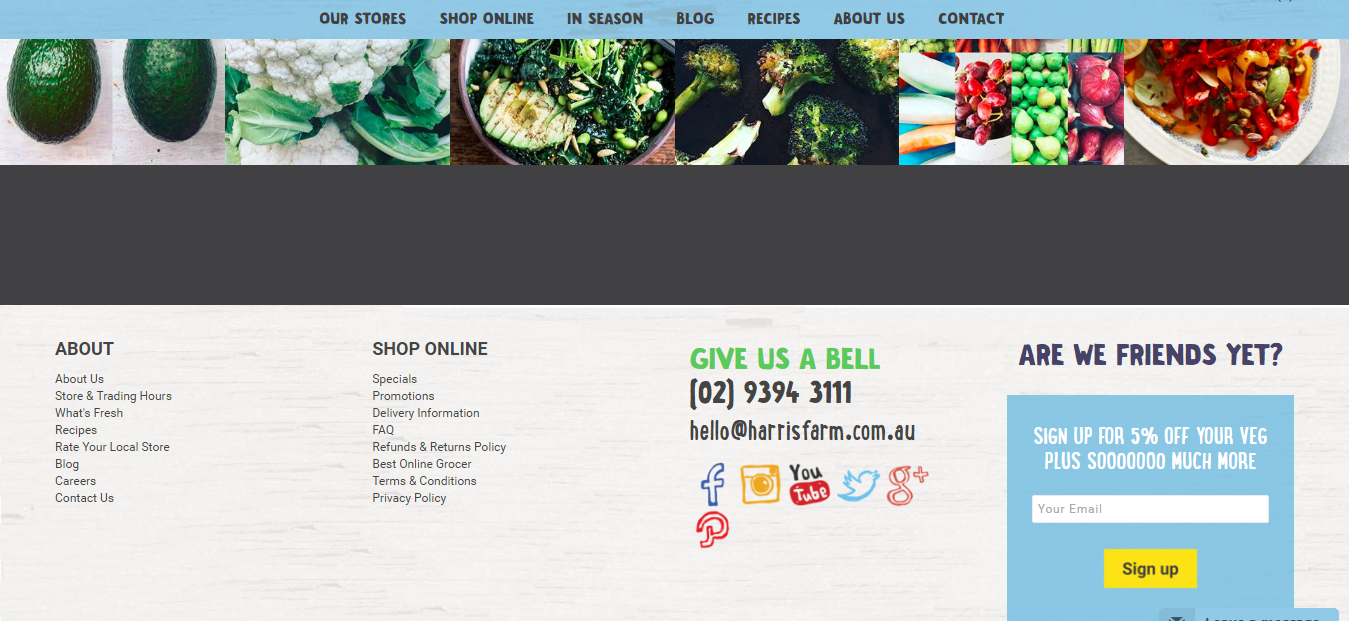
And look at how this one from Harris Farms in Australia ties four of the key things mentioned above together in their footer:

Shopping cart page ecommerce website examples
28. Include trust seals
The shopping cart is where you’re finally asking shoppers to part with their money. They need to feel absolutely comfortable with doing so, or they will abandon their cart.
By including trust seals like Norton Secured by Verisign or McAfee Secure you’re saying ‘it’s safe to spend your money with us; we are secure and verified’. This imparts a warm, fuzzy feeling to shoppers, who are more likely to take the final step.
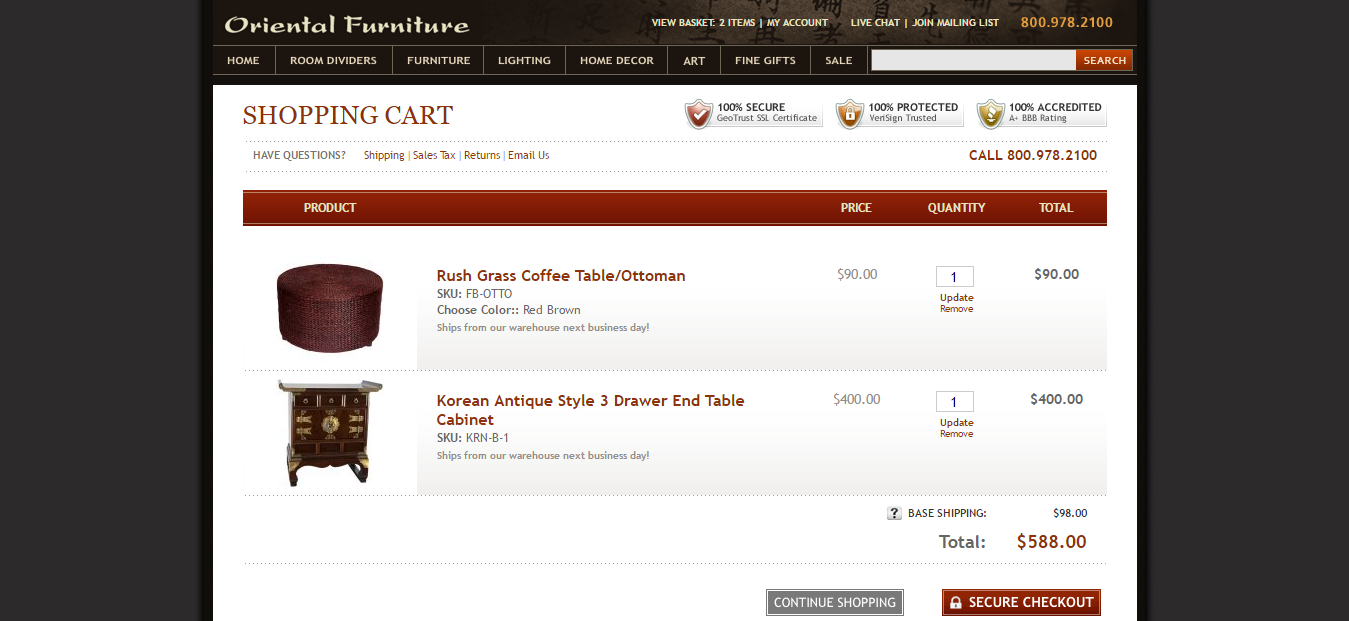
Check out the 3 trust seals in the top right of the Oriental Furniture shopping cart page

29. Show estimated delivery date
We live in a world where people don’t like to be kept waiting, so inform buyers about when they can expect to receive their purchase. This will not only reduce frustration but also buyer ‘anxiety’ and cart abandonment because the number one concern of shoppers online is that they’ll be scammed and won’t receive their goods.
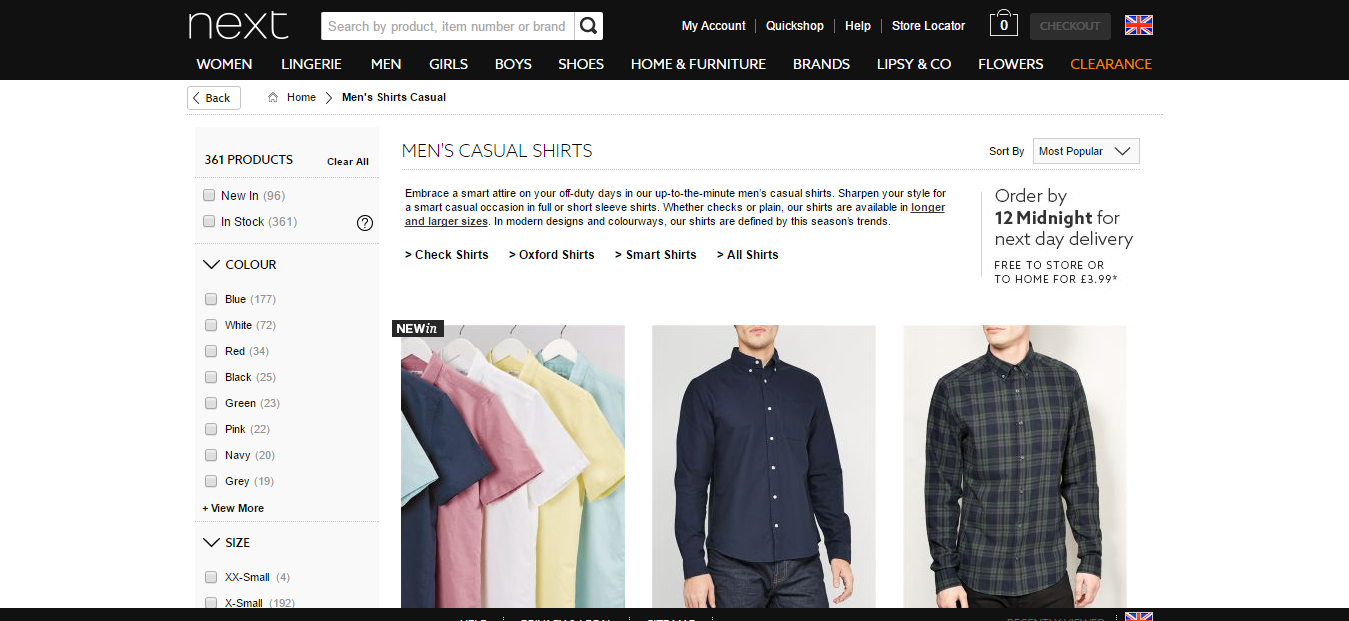
The Next store even takes this a step further and says ‘order by midnight for next day delivery’, using the speed of delivery as an excellent selling point. This is from the product pages onwards.

30. Free shipping or upfront shipping costs
Make sure there are no surprises for your customers. One of the key reasons that shoppers abandon shopping carts is because of unexpected or hidden costs – and chief among these is shipping. Why not make shipping free and build it into the price? Half of online stores now do this. If that’s not possible, at least ensure your customers are aware upfront of the costs.
Don’t believe it? When Amazon implemented free shipping, sales increased everywhere except France, where they charged 20 cents for shipping.
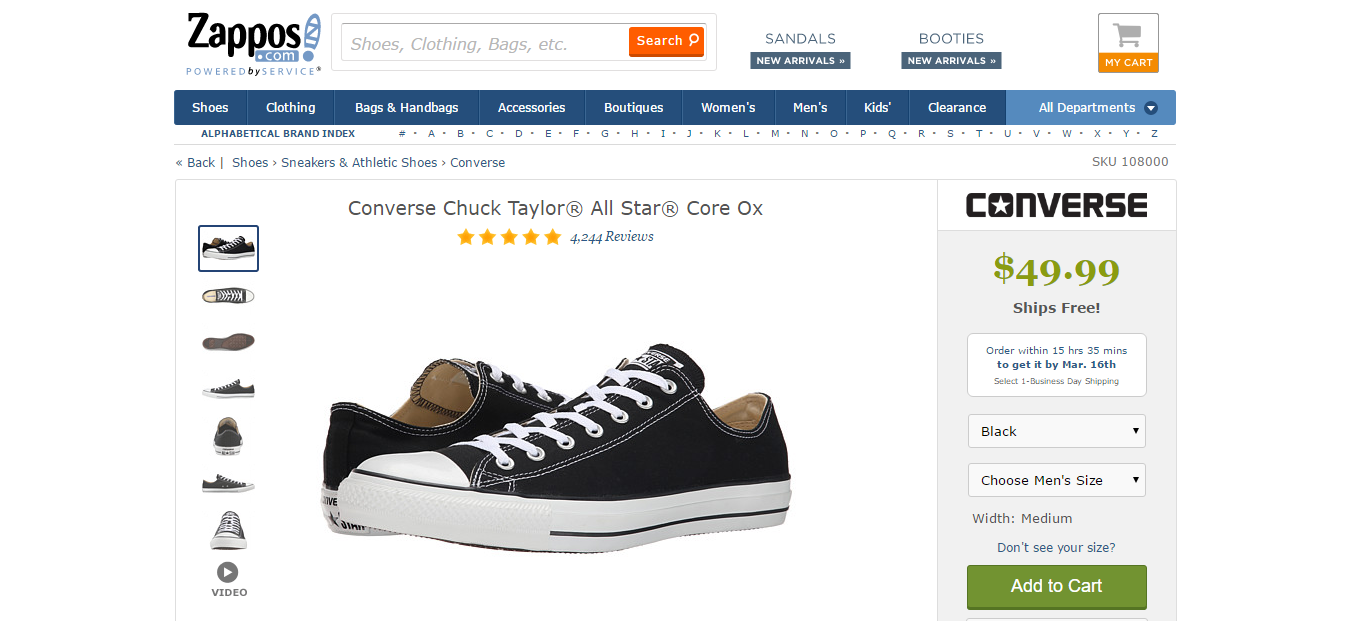
Zappos actually includes the FREE shipping information prominently from the product pages, as you can see here:

31. Use personalization to improve checkout conversions
Personalization is the name of the game with ecommerce. The more personal the user experience, the better the conversion rate, in general. You can start this personalization at the shopping cart to improve checkout conversions.
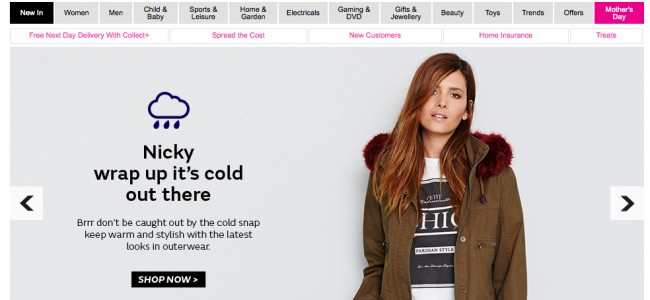
A study by MyBuy found that 40% of consumers buy more from stores using personalization. This is the type of personalized message you get on the Very.co.uk store:

32. Add coupon checkbox to cart page
You should be using promotional coupons as part of your marketing strategy. Include a coupon checkbox on the shopping cart page so that the customer knows they will be receiving their discount from the moment they land there. Don’t wait until checkout to let let them know this information. If they feel that the discount is not applicable to them, they may abandon the cart.
33. Hide coupon field – change to checkbox
An important tweak for many stores is to hide the coupon code field on shopping cart pages so that the customer is not automatically searching for coupons as soon as they land on the page. This would mean that they leave checkout – which will obviously have a harmful effect on conversions. You need to keep the shoppers on the checkout pages in order to complete the sale.
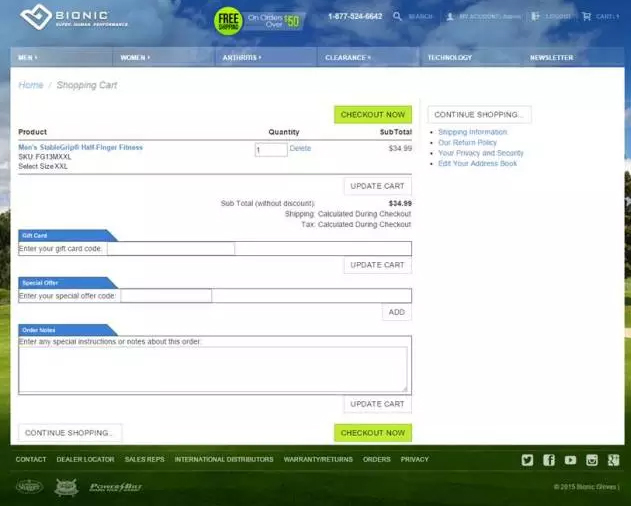
This is the wrong way to do it:

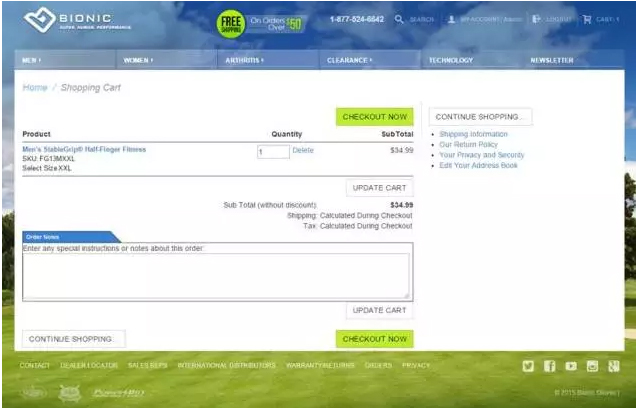
And this is a much better way:

34. Place ‘add to cart’ button above the cart details as well as below
Another important design feature of the shopping cart pages is to allow customers to add to their cart without having to go back to the product pages again. People change their minds and think of something else they need, so placing an ‘Add to Cart’ button above AND below the cart details will make sure it’s nice and visible.
35. Allow guest checkout
Guest checkout is all about managing the user experience as hassle-free as possible. People may want to buy without having to sign up for another account, generate another username, and remember another password. Allow them to buy as a guest, without creating an account to increase conversions.
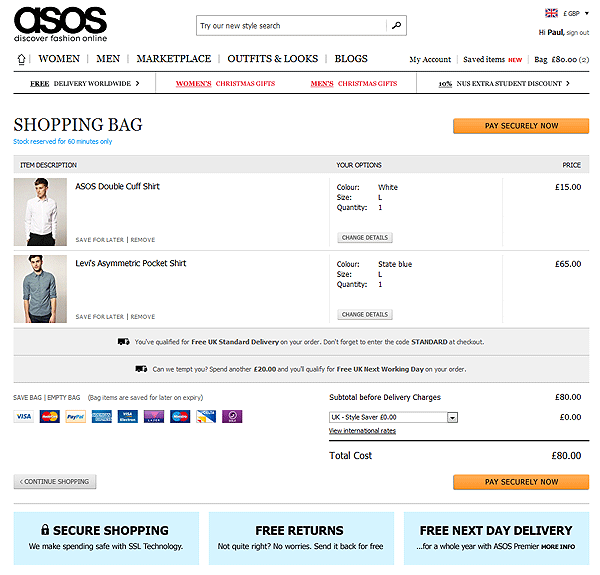
A great example of this is when ASOS removed the mention of creating an account from their cart page, it reduced their checkout abandonment rate by 50%!
36. Add product recommendations using Findify
Everyone knows that Amazon started doing it ages ago; you can use your shopping cart pages to upsell to customers, making product recommendations and showcasing complementary products that add to their chosen items. Findify can help you do this.
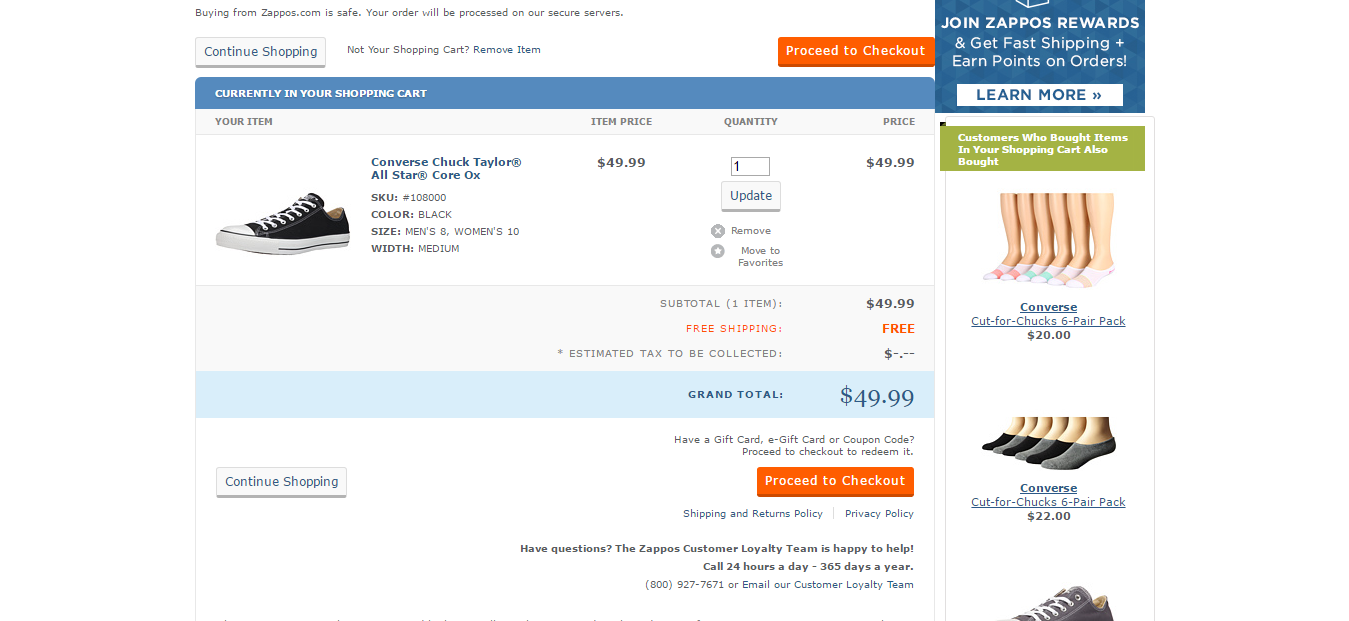
Look at the product recommendations down the right hand side of the Zappos cart page:
37. Use exit intent popups & discounts to reduce abandonments
In many ways, reducing cart abandonments is the most effective starting point for increasing conversions, Even converting 1 in 10 or 1 in 15 abandonments will significantly increase profits. So when a customer intends to abandon their cart, why not have a popup message to confirm this intent and perhaps offer a discount to first-time buyers if they complete the purchase there and then.
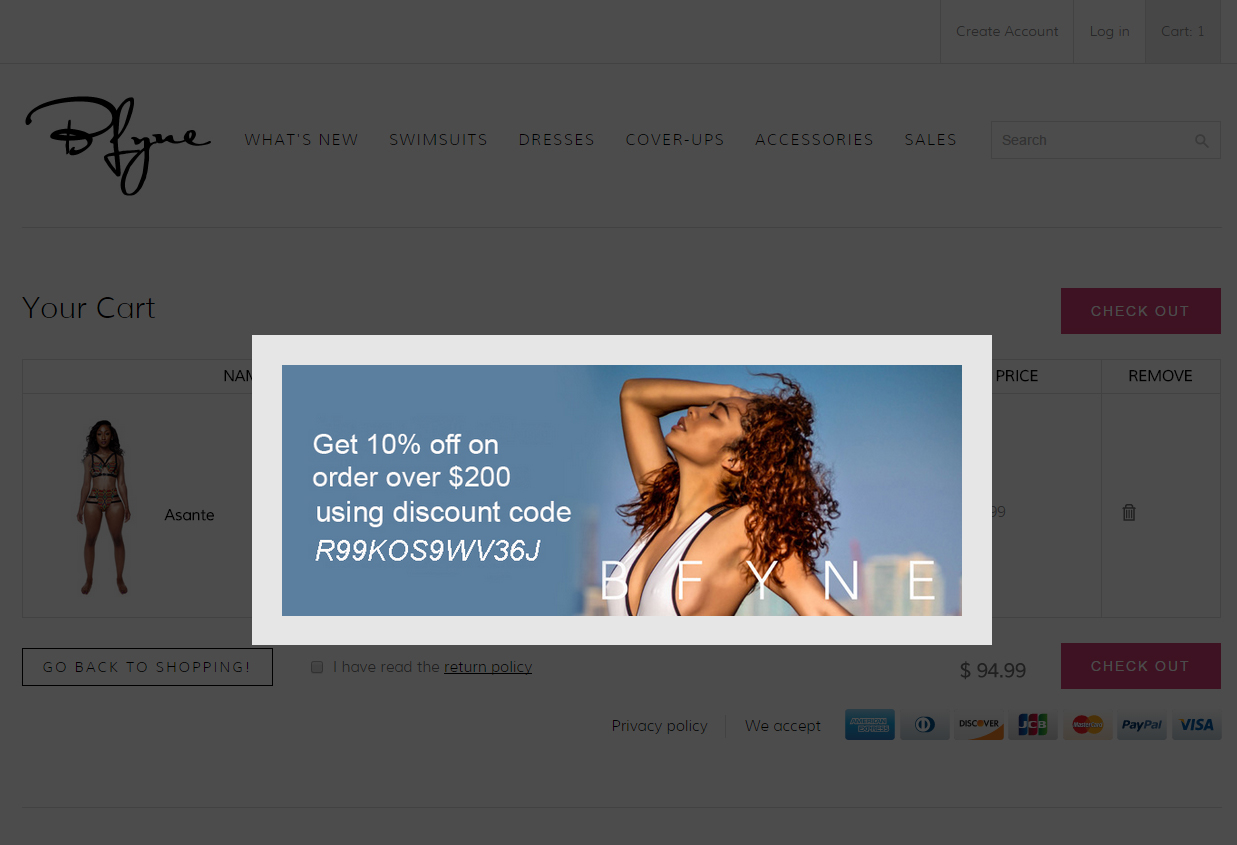
The BFyne store does it this way:

Ecommerce Website Examples
There you have it. A whole swathe of ecommerce website examples and best practice ideas from other, successful ecommerce businesses that have largely copied what works from others.
Why not do the same? Take the ideas in, compare them against what you are doing now, but most importantly, apply them and test them to see what works best. The most successful ecommerce stores are always tweaking for higher conversions.
Don’t expect everything to work for you – but start testing what does work if you want to improve conversion rates.